
WordPress をあまりご存知ない方向けに説明すると、ブログや、WEBサイトを作成したり、そのコンテンツを管理するのに便利なシステムです。
簡単に美しいサイト、ブログ、アプリを作成するのに使えるオープンソースソフトウェア。
WordPress は、HTML や CSS などの知識がなくても、「プラグイン」と呼ばれる、ツールをどんどん追加していくと、本当に色々な機能を強化できるんですよ。
それらのプラグインの中で、見た目や、レイアウトの調整に有用な「Shortcodes Ultimate」というプラグインを見つけたので、その機能と、使い方について、説明します。
実は、自社サイトをいま更新していて、このブラグインを使っているんです。
Google で検索すると、もう十分かな、というぐらい、ブログの記事が見つかるんですが、私なりに、分かりやすく理解できるようにまとめてみますね。
「Shortcodes Ultimate」とは
WEBサイトを制作するとき、内部の構造は、HTML、見た目は、CSS で記述するのが基本です。CSS は、言語の中では、簡単な部類の1つですが、それでも、WEBサイトの制作を専門にしていない人からすれば、使いこなすのが、大変だし、時間がかかる、というのが、個人的な見解です。
「Shortcodes Ultimate」というプラグインを使えば、CSS の知識があまりなくても、結構高度なデザインができるようになります。
ページのレイアウトをするのが、すんごく、楽チンになるんですよ。
「Shortcodes Ultimate」のインストール
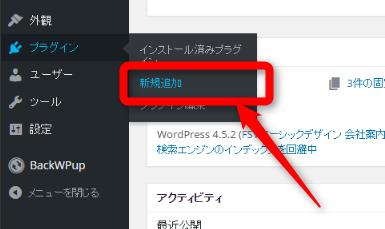
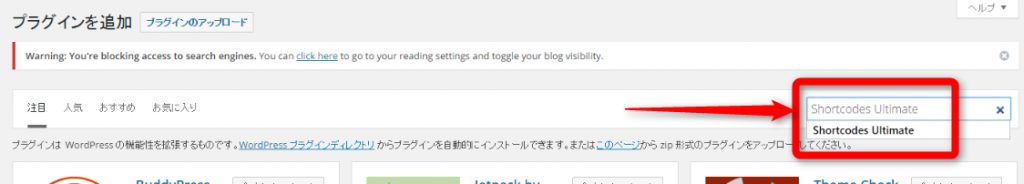
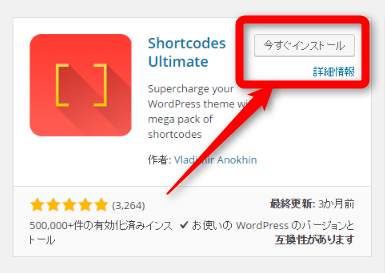
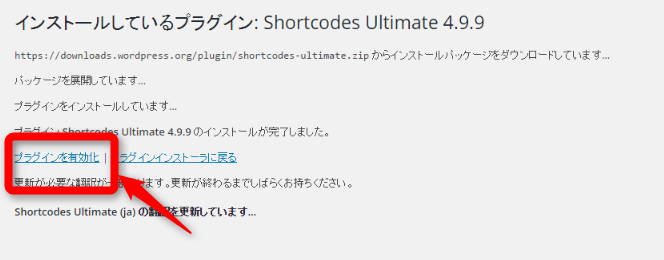
WordPress にアクセスして、プラグインを追加します。




「Shortcodes Ultimate」の機能
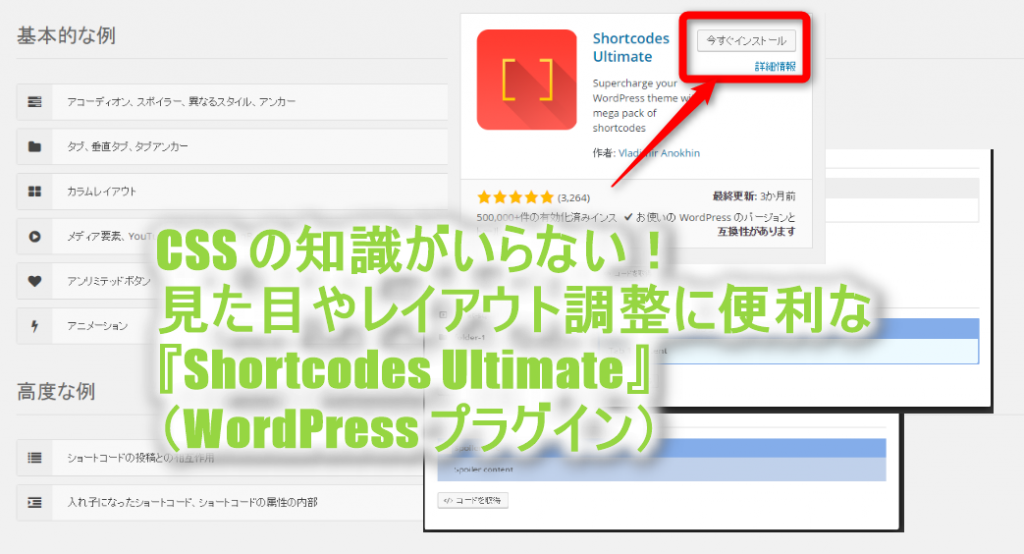
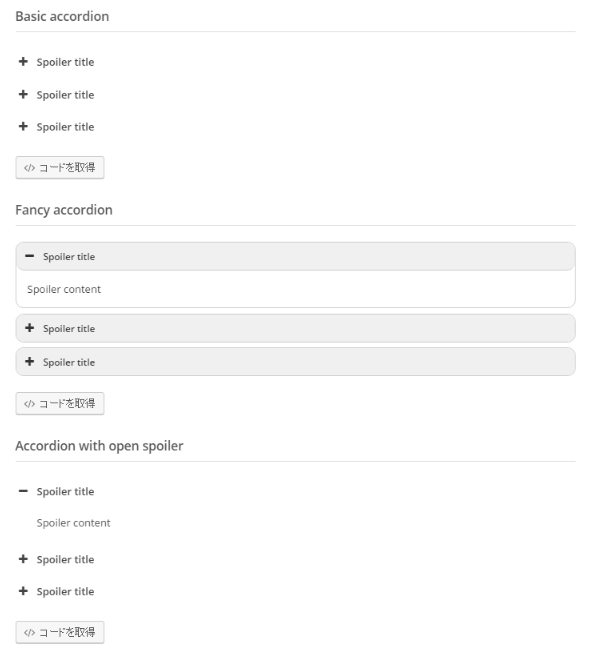
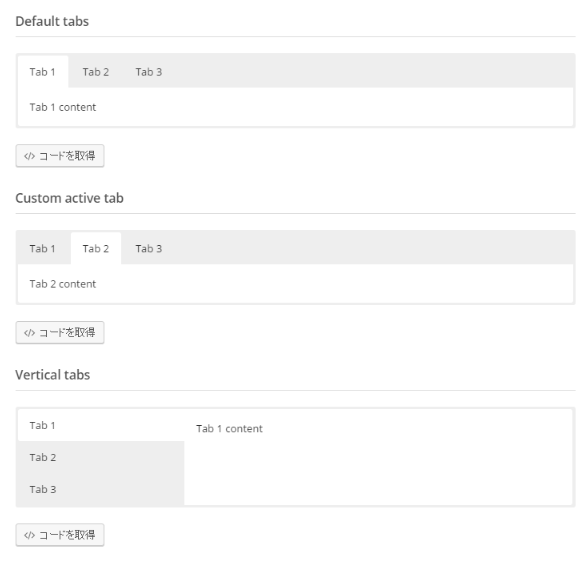
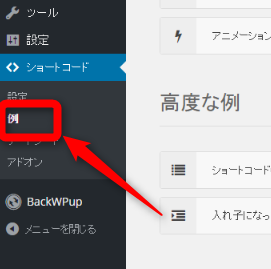
プラグインの一覧で、「Shortcodes Ultimate」の「例」というメニューに開くと、何ができるかが、動きも含めて分かります。そのメニューからコードも取得できますよ。
1つ1つ、みていきましょう。
アコーディオン、スポイラ、異なるスタイル、アンカー

タブ、垂直タブ、タブアンカー

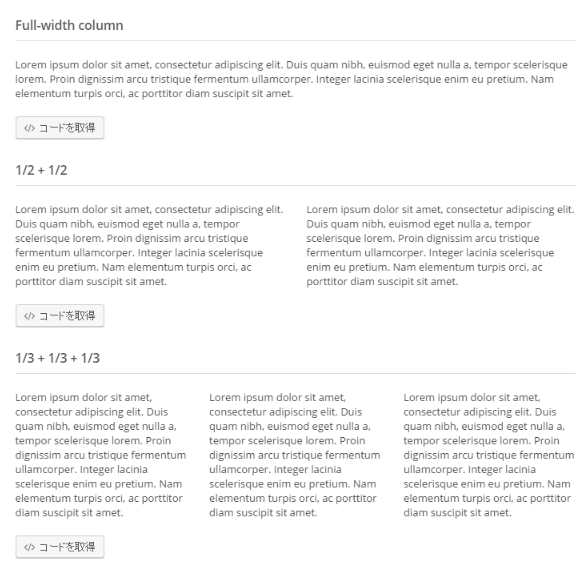
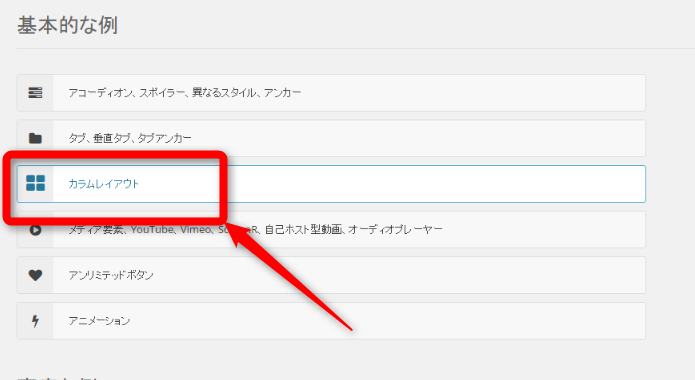
カラムレイアウト

メディア要素、YouTube、Vimeo、ScreenR、自己ホスト型動画、オーディオプレーヤー

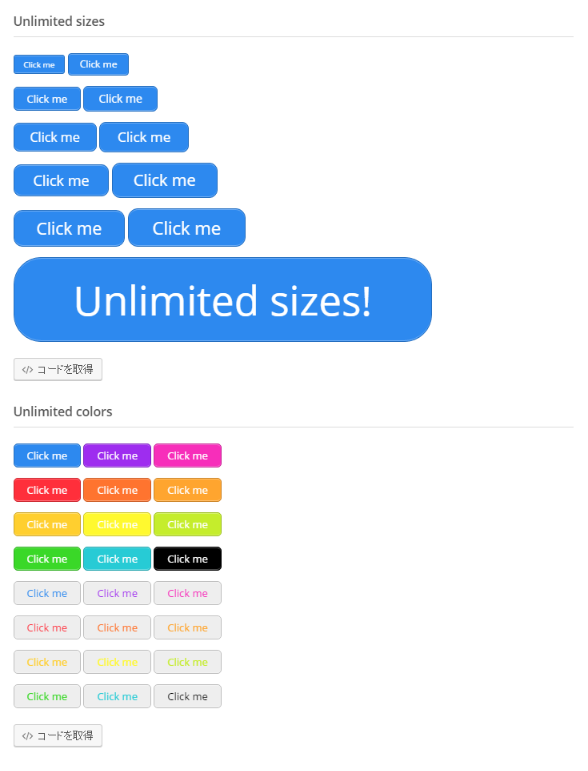
アンリミテッドボタン

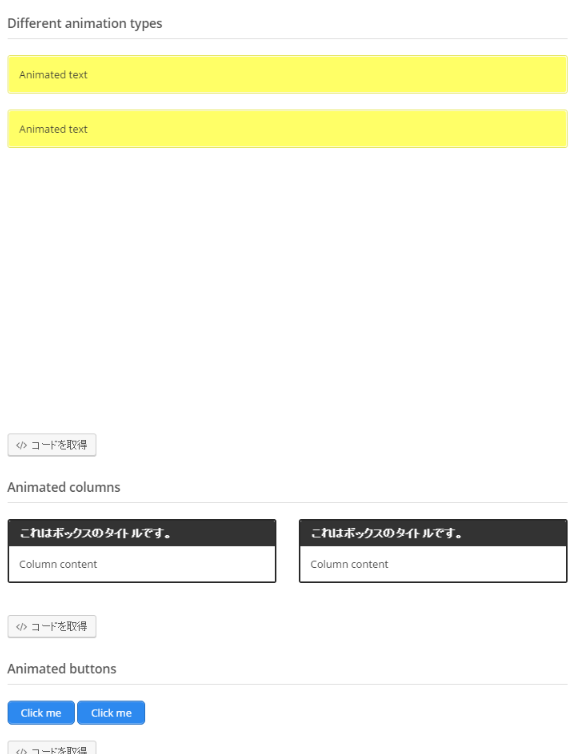
アニメーション

「Shortcodes Ultimate」の使い方
大きく2つやり方があります。ショートコードを挿入
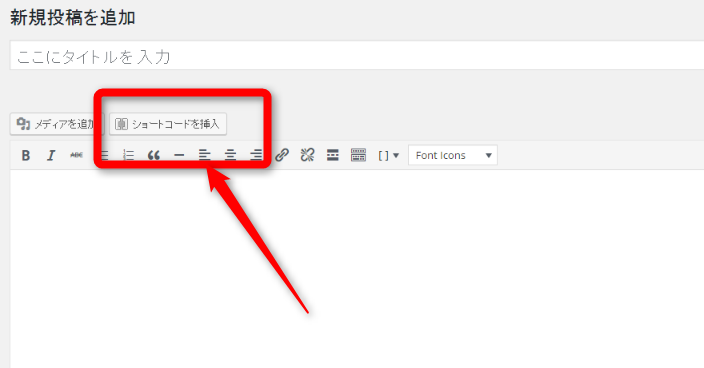
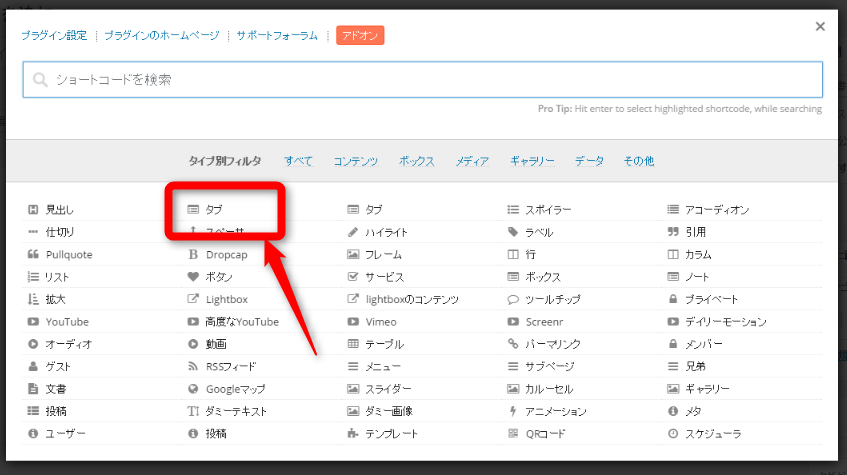
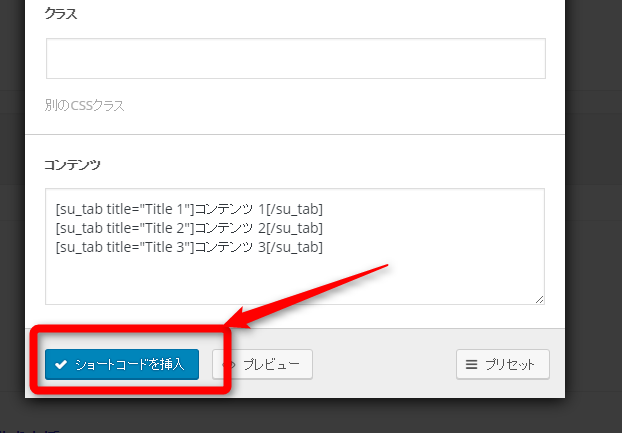
投稿ページまたは、固定ページの新規作成画面より、「ショートコードの挿入」メニューから追加します。



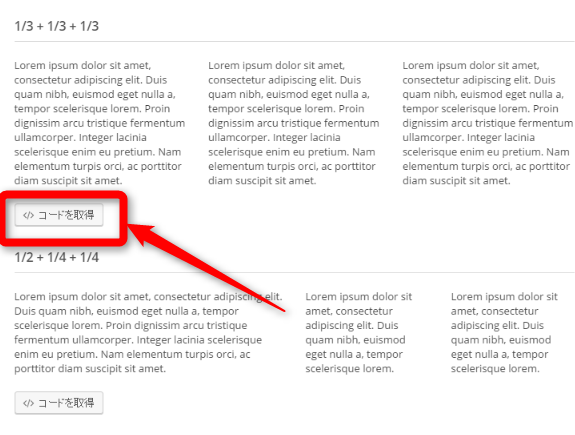
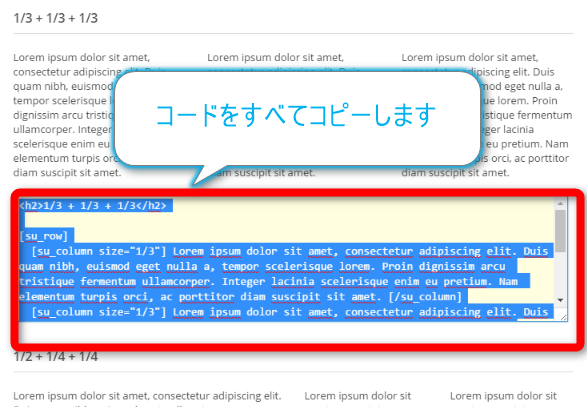
ショートコードの例より「コードを取得」
ショートコードの例のメニューから、「コードを取得」して、投稿ページまたは、固定ページの新規作成画面で、コードを利用します。



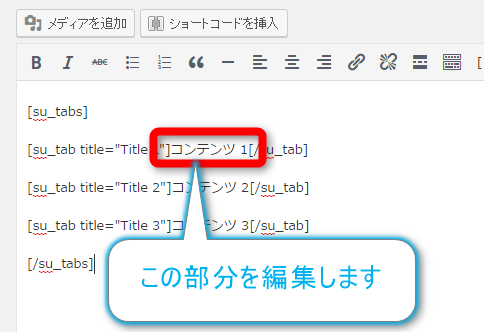
編集したいコンテンツの箇所を編集して、完了です。
ショートコードの例
アコーディオン
タブ切り替えパーツ
Title 1Title 2Title 3
コンテンツ 1
コンテンツ 2
コンテンツ 3
1/3 + 1/3 + 1/3 カラム
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam nibh, euismod eget nulla a, tempor scelerisque lorem. Proin dignissim arcu tristique fermentum ullamcorper. Integer lacinia scelerisque enim eu pretium. Nam elementum turpis orci, ac porttitor diam suscipit sit amet.
ボタン
Click me Click me Click me Click me Click me Click meまとめ
どうです、簡単そうでしょ。他にも、似たような機能を持った、『WP Canvas – Shortcodes』というプラグインもあるんですが、私が確認する限り、ウィジェットに貼り付けて、使えないんですよね。
WordPress テーマに様々な有用なショートコードを追加するプラグイン
ただいま、自社サイトのリニューアル真っ最中なので、このプラグインを多用するつもりです。
WordPress を使っていましたら、参考にしてくださいね!
The following two tabs change content below.


小松 英二
代表取締役 : 株式会社ワークスピーディー
ソニーの情報システム子会社で、5万人以上のユーザー向けの社内ヘルプデスクや、認証サーバ・メールサーバの運用を経験。その後、日本マイクロソフトや、レノボ・ジャパンで、大手法人営業のプリセールスSE を担い、ソフトウェアからハードウェアまで幅広い知識と経験を持つ。現在はIT企業、株式会社ワークスピーディーの代表取締役。
詳しくはこちら → プロフィール
最新記事 by 小松 英二 (全て見る)
- 英語の読み書きに役立つツール(ビジネス・仕事向け) - 2024年1月15日
- 【IVRy(アイブリ−】電話の自動応答をするクラウドサービス - 2022年5月5日
- 【iPhone】「ブック」アプリで倍速再生 - 2021年12月31日