
- 特定のメールアドレス宛てに、問い合わせ(回答)があったことを知らせる
- 送信直後に、自動返信メールを連絡先のメールアドレス宛てに送る
標準の設定でできないことは、「Google Apps Script(GAS)」というスクリプトを設定(挿入)する必要があります。
「うわっ、いっきに難しそう」って、思いますか(_)
でも、同じニーズを持った人たちがたくさんいて、サンプルのスクリプトが、Googleで検索すると、いろいろ検索できますし、こちらでガイドしますので、安心してくださいね。
では、そのやり方を説明します。
今回の記事は、以下の記事を大いに参考にしてるので、よかったら同じように参考にしてくださいね。
作成したGoogle フォーム の設定
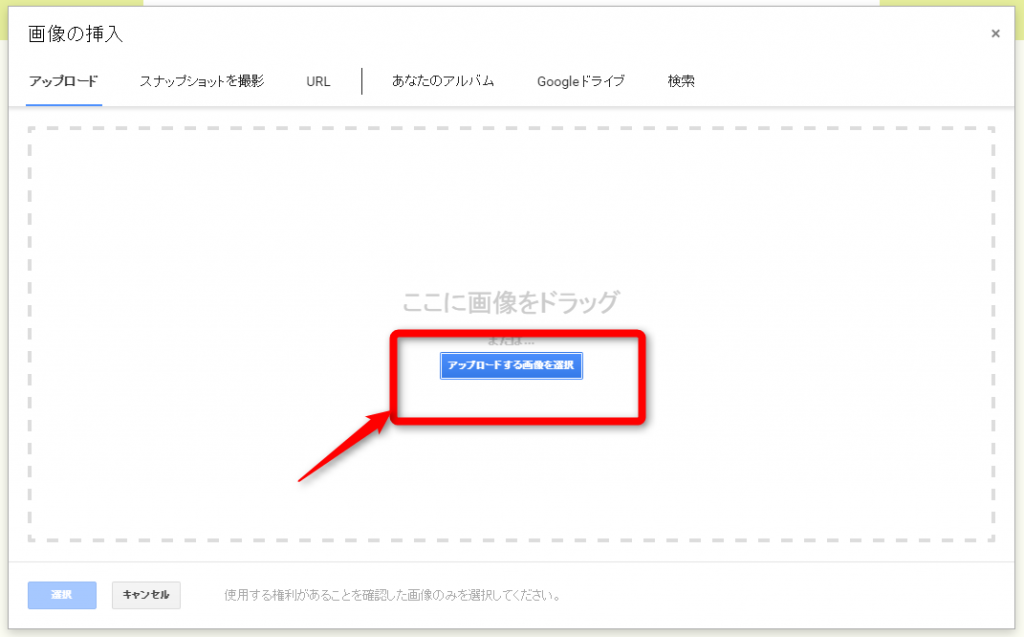
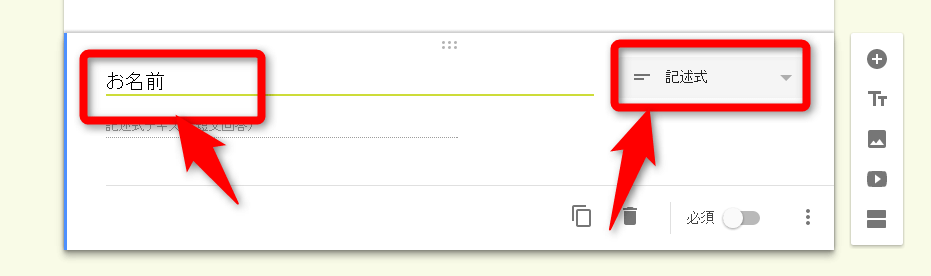
まずは、Google フォームにアクセスしましょう。Google Workspace で Google フォームを使えば、フォームやアンケートを簡単に作成して、どこからでもデータを収集し、分析情報を得ることができます。










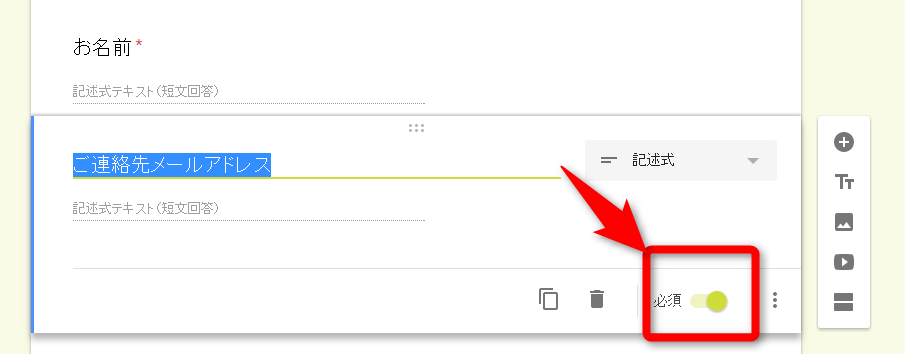
お問い合わせ内容の項目も忘れずに追加しましょう。これは、「段落」に変更





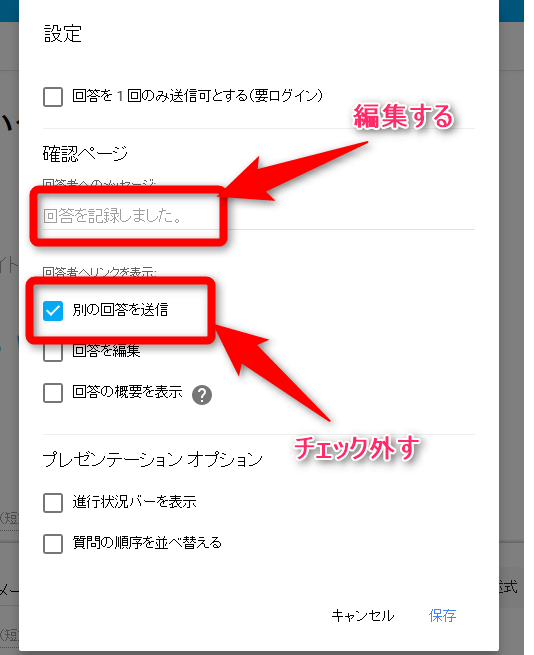
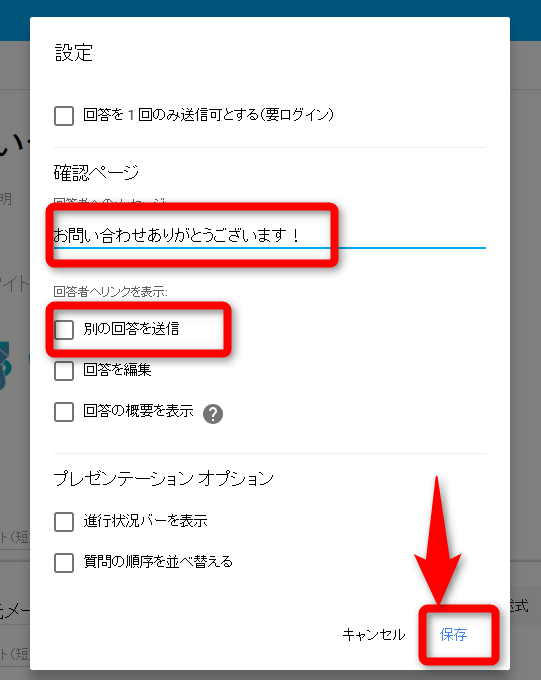
あとは、「別の回答を送信」という設定も不要なので、チェックを外します。

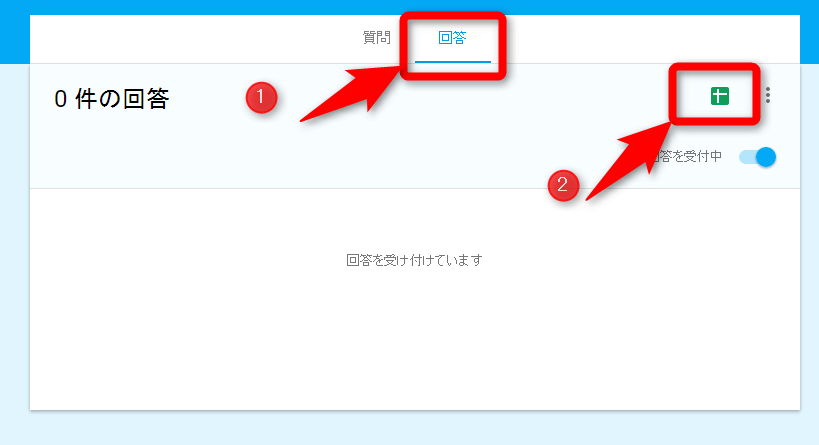
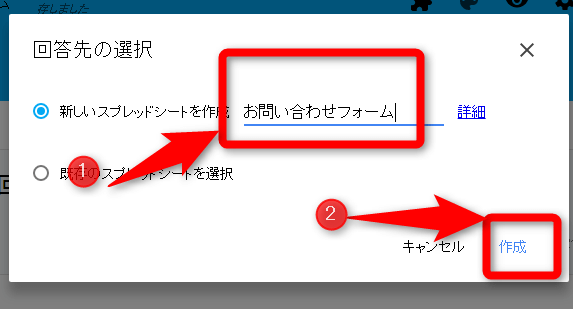
回答をスプレッドシートに作成
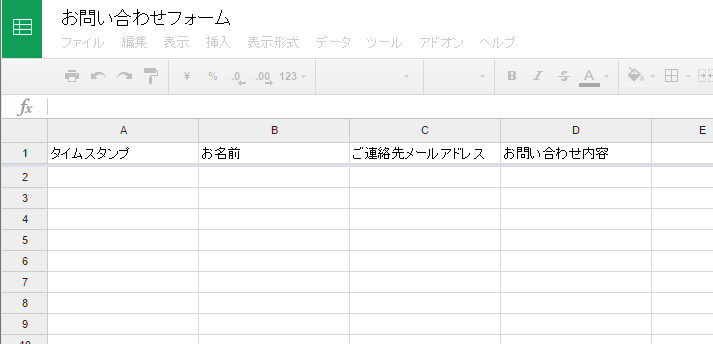
次に回答内容を保存するためのスプレッドシートを作成します。


スプレッドシートは、Excelみたいなものですよ。
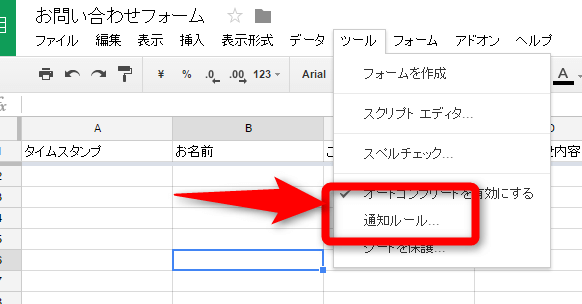
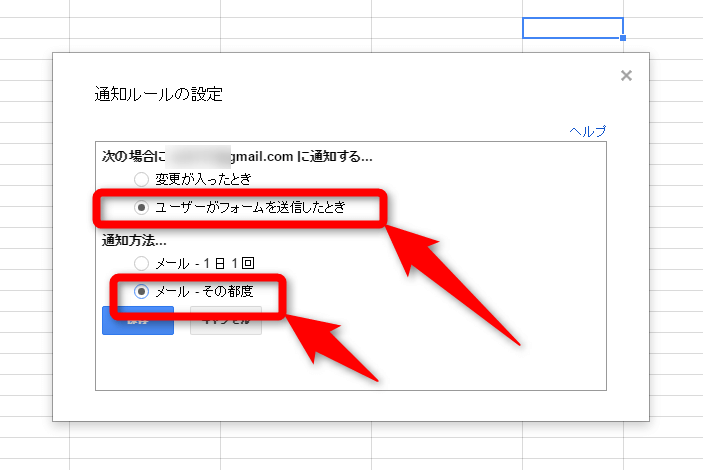
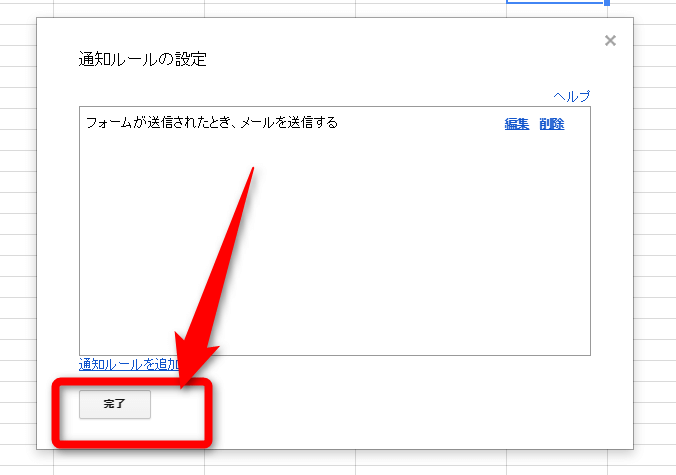
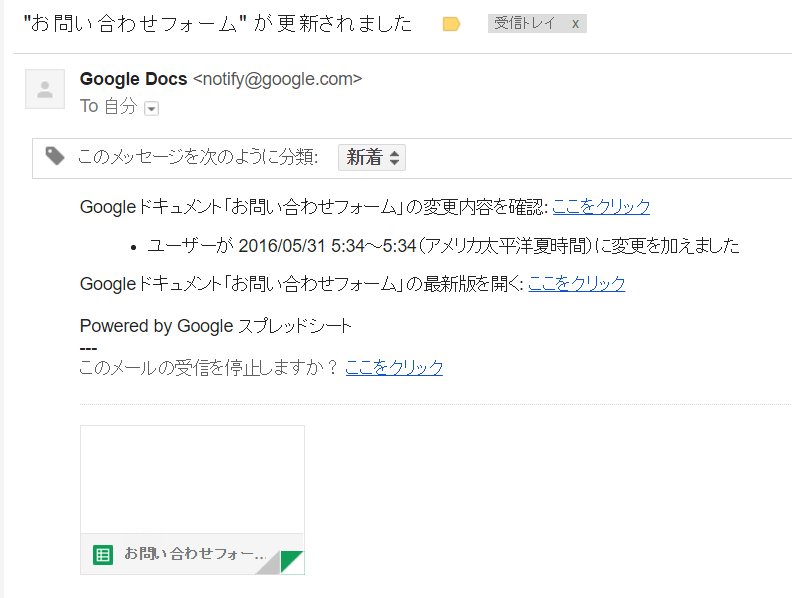
特定のメールアドレスに通知する方法
今回のテーマの1つ、お問い合わせ内容が送信されたのを、特定のメールアドレスに通知する方法をご案内しますね。


これで、お問い合わせフォームから送信されたのを都度確認できる、通知の設定ができました!
メールアドレスは、Googleアカウントに紐付いたメールアドレスが自動設定されますよ。
「Google Apps Script(GAS)」で自動返信の設定をする
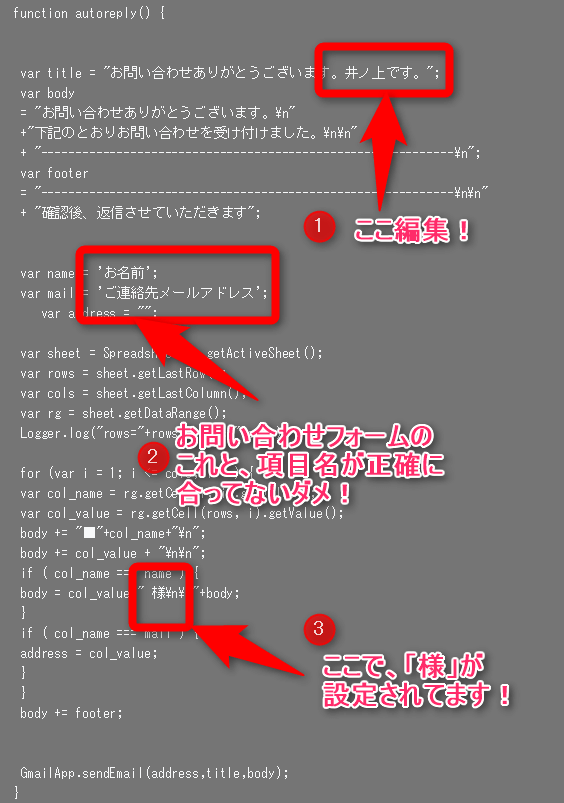
ここで利用するスクリプトは、まえがきの方で、貼り付けた「EX-IT」のブログ記事のものを引用しますが、その記事の中で、スクリプトの編集方法まで、説明されていなかったので、補足しますね。サンプルのスクリプト
3つぐらいポイントがあるので、分かりやすいように説明してみました。引用元: 新Googleフォームで問い合わせフォームを作る方法&自動返信メール設定 | EX-IT
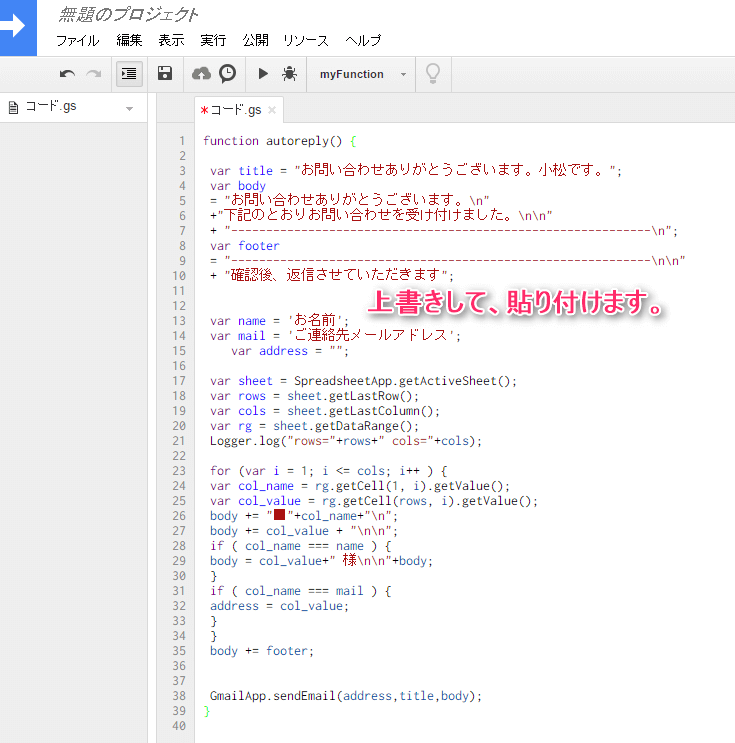
一箇所、名前を変えただけですが、以下が、編集したスクリプトですね。
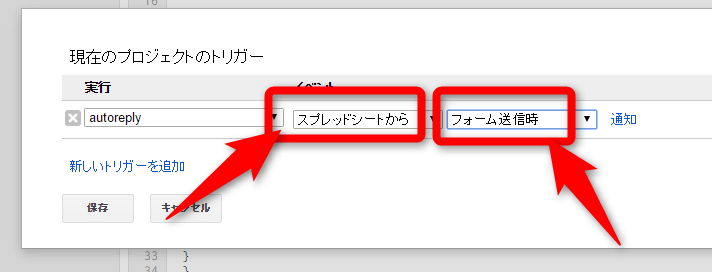
では、これを使って、フォームに設定していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
function autoreply() { var title = "お問い合わせありがとうございます。小松です。"; var body = "お問い合わせありがとうございます。\n" +"下記のとおりお問い合わせを受け付けました。\n\n" + "------------------------------------------------------------\n"; var footer = "------------------------------------------------------------\n\n" + "確認後、返信させていただきます"; var name = 'お名前'; var mail = 'ご連絡先メールアドレス'; var address = ""; var sheet = SpreadsheetApp.getActiveSheet(); var rows = sheet.getLastRow(); var cols = sheet.getLastColumn(); var rg = sheet.getDataRange(); Logger.log("rows="+rows+" cols="+cols); for (var i = 1; i <= cols; i++ ) { var col_name = rg.getCell(1, i).getValue(); var col_value = rg.getCell(rows, i).getValue(); body += "■"+col_name+"\n"; body += col_value + "\n\n"; if ( col_name === name ) { body = col_value+" 様\n\n"+body; } if ( col_name === mail ) { address = col_value; } } body += footer; GmailApp.sendEmail(address,title,body); } |
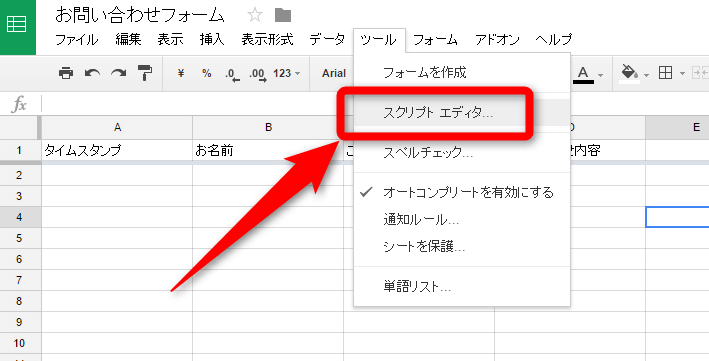
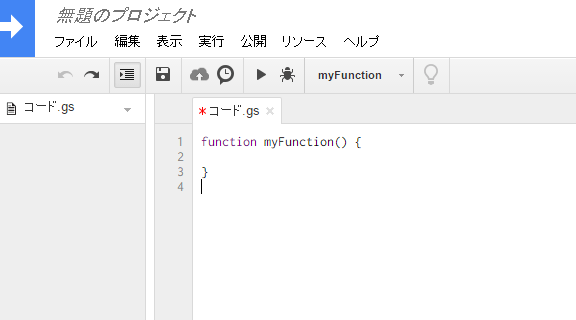
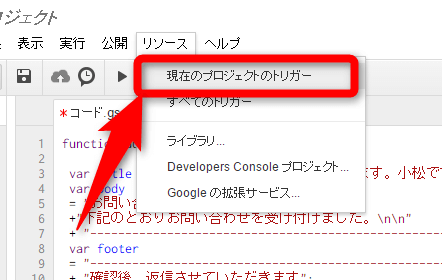
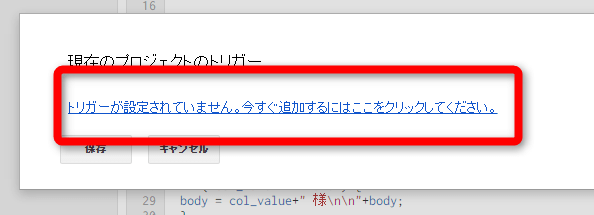
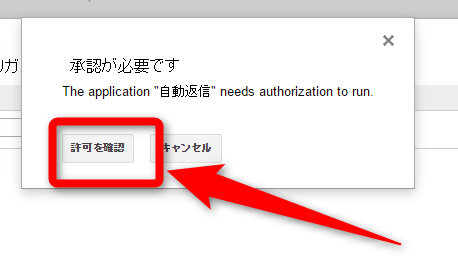
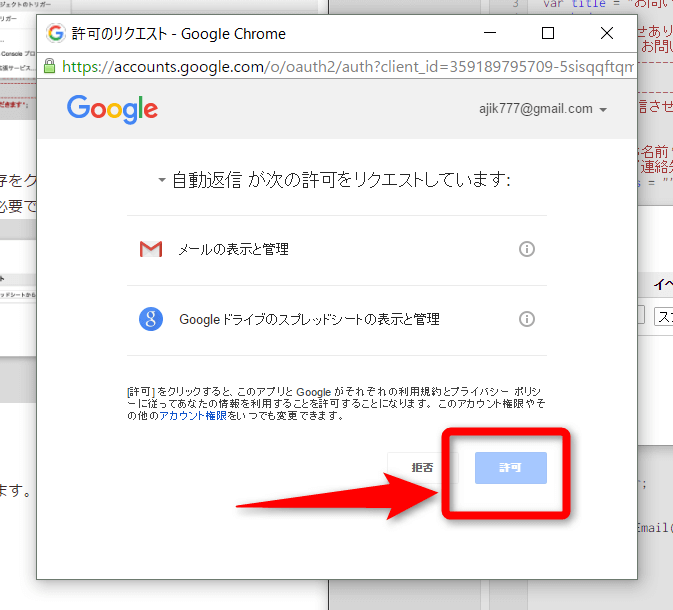
スプレッドシートで、スクリプトを設定









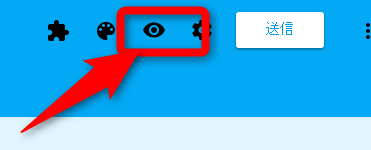
Google フォームの動作検証
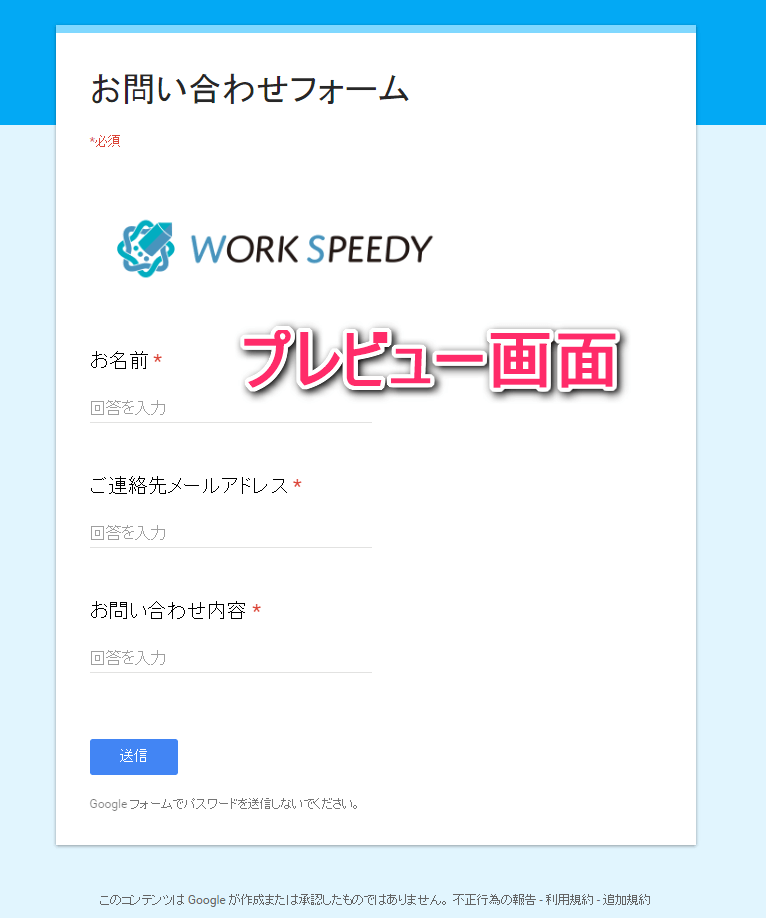
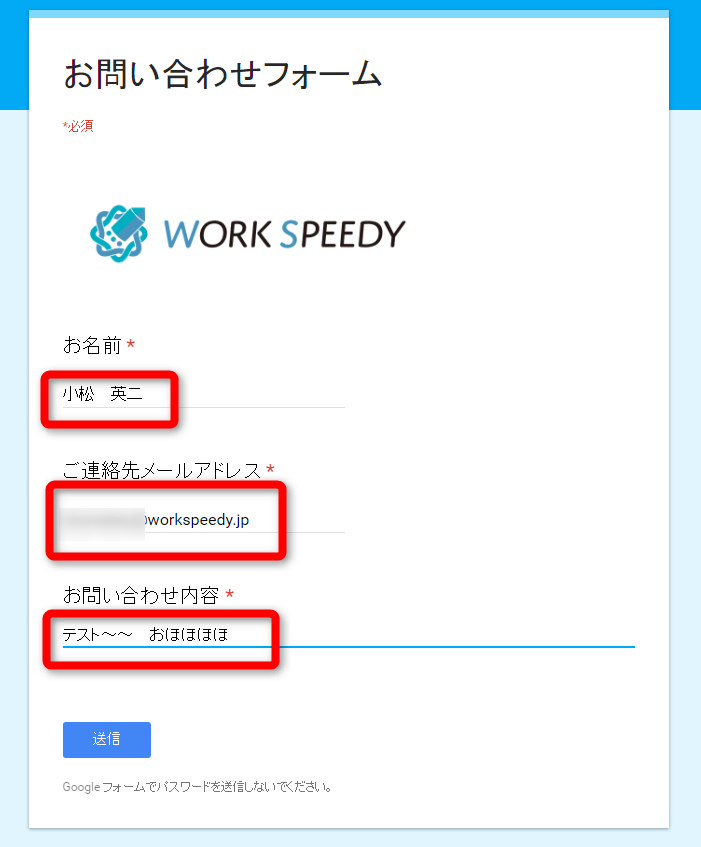
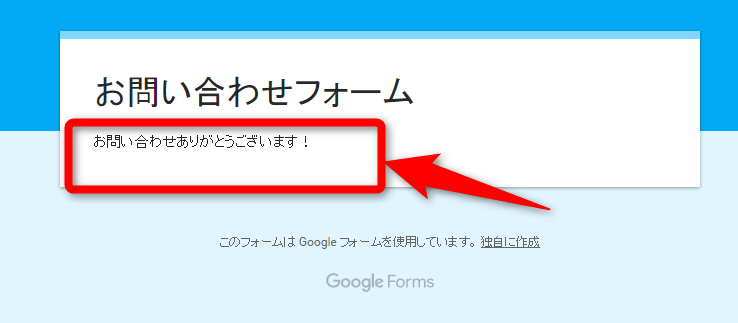
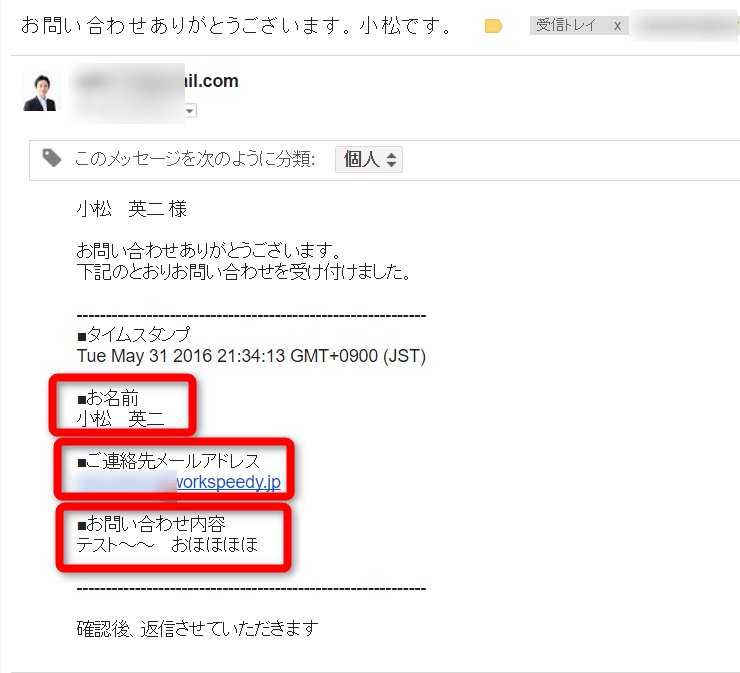
フォームのプレビューから、お問い合わせ内容の通知設定と、自動返信の設定を検証してみましょう。



お問い合わせ内容もちゃんと入ってます。
まとめ
これで、まともなお問い合わせフォームに、仕上がりましたよね。画面ショットをいっぱい貼り付けて、なるべくパッと見で分かるような記事にしてみましたが、いかがでしたか!?
手順がいろいろあって、なかなか大変だったかもしれませんが、ツールの操作や、設定は、落ち着いてやれば、必ずうまくいきます。
慌ててやると、失敗しますから、確実に!
それではまた!
連載目次:Google フォームを使う方法いろいろ
- Google フォーム(1)使い方(簡易版)
- Google フォーム(2)自動返信する・お問い合わせを通知する方法
The following two tabs change content below.


小松 英二
代表取締役 : 株式会社ワークスピーディー
ソニーの情報システム子会社で、5万人以上のユーザー向けの社内ヘルプデスクや、認証サーバ・メールサーバの運用を経験。その後、日本マイクロソフトや、レノボ・ジャパンで、大手法人営業のプリセールスSE を担い、ソフトウェアからハードウェアまで幅広い知識と経験を持つ。現在はIT企業、株式会社ワークスピーディーの代表取締役。
詳しくはこちら → プロフィール
最新記事 by 小松 英二 (全て見る)
- 英語の読み書きに役立つツール(ビジネス・仕事向け) - 2024年1月15日
- 【IVRy(アイブリ−】電話の自動応答をするクラウドサービス - 2022年5月5日
- 【iPhone】「ブック」アプリで倍速再生 - 2021年12月31日






コメント
大変参考になりました。