
プロジェクターというと、比較的大きくて、持ち運びなんてできない、という感覚でいる人がまだ多いのではないでしょうか。
意外や意外、持ち運び可能な、コンパクトなプロジェクターというのは、選択肢も豊富にあるんです。
「モバイルプロジェクター」で、ググってみると、2万円台~10万円弱まで、様々なデザインや、色々な仕様(スペック)のものがヒットします。
モバイルプロジェクター – Google 検索(結果) そんななか、価格でいえば、ミッドクラスの製品で、異色なものがあります。
その名も、「ThinkPad Stack モバイルプロジェクター」
さあ、スタートしましょう!
※包み隠さず申し上げれば、私の会社で、取扱いが可能な製品であり、マーケティング要素も少なからず含まれますが、正直なコメントをしておりますので、その点はご容赦頂きたいと思います。
ThinkPad Stack モバイルプロジェクターとは
ThinkPad Stack モバイルプロジェクターは、私が元々、在籍していた、レノボ社が提供する、モバイルプロジェクターです。持ち運び可能で、バッテリーが内蔵されているので、充電しておけば、ACケーブルを挿して、電源に接続しなくても、映像を投影できます。
さらに、とてもユニークなのが、本体に、Android の OS が搭載されていて、タッチパッドでプロジェクター本体だけで操作して、Android の画面を投影できます。
もちろん、PC へHDMIケーブルで接続すれば、PC の画面を投影することも、プロジェクターなので当然できます。
あとは、WiFi接続で、タブレットやスマートフォンからの投影できるようですが(Androidのみ対応)、この点は実際にまだ検証していません。
- 電源接続なしでも投影できる
- モバイルプロジェクター本体だけでも投影可能
- 壁があるところならどこでも投影
ThinkPad Stack モバイルプロジェクター | レノボジャパン ThinkPad Stack Mobile Projector | 特集 | Business with Lenovo
法人向けパソコンやノートPC、ワークステーション、サーバーまで、ビジネスに役立つ新製品情報や検証情報,ユーザーレビューなど様々な特集をご紹介します。
プロモーション・ビデオ(公式)
7種類のプロモーション・ビデオを貼り付けたので、参考になれば!上から5つ目までは、レノボ・ジャパン(日本法人)のYouTubeサイトで公開されているものです。
レノボ・ジャパン(日本法人)のYouTubeサイト
ThinkPad Stack モバイルプロジェクター(サプライズ編):Lenovo Think のYouTubeサイト
ThinkPad Stack Mobile Projector Innovation Minute:本体だけで具体的にどんなことができるか?
Android の OS が本体に搭載されているので、なんとなくイメージできるかもしれませんが、Android のスマートフォンやタブレットで表示しているものをそのまま、最大120インチまでの画面サイズで投影できます。つまり、コンパクトですが、本格的なプロジェクターなんです。
ただ、制限がいくつかあって、アプリのストアである、Google Playから、なんでもかんでも、アプリをインストールできるわけでもなく、制限があります。
今、確認する限り、Google Playからでなく、技術的な話になりますが、apkファイル(アプリのインストールプログラム)からなら、アプリのインストールができるものもあるようです。
※普段使っている、Amazon ビデオアプリを入れて、プロジェクター本体だけの操作で映画を見ようと思いましたが、できなかった・・・やり方が間違っているか、抜け道はあるかもしれませんが。
あるMDM(Mobile Device Management)のエージェントもインストールできたので、ThinkPad Stack モバイルプロジェクター のデバイス管理はできますね。
また、本体でできることは、動画や写真の投影は、もちろんのこと、Microsoft Office関連のファイルを開くためのアプリ(マイクロソフト社製以外のアプリ)が最初からインストールされているので、そうした業務用ファイルの投影も、本体だけでできます。
本体のスペックは?
公式サイトより抜粋したので、参考にしてくださいね。(プロジェクターの主な仕様) ・輝度150lms(ANSI)、光学エンジンDLP
・解像度(720pサポート)
・ThinkPad Stack AssitantアプリケーションをAndroid / iOSで提供(リモートコントロール及びワイヤレスでファイル操作などをサポート)
・対応距離:0.2m~5m(推奨)
-最大画面表示:4.5mの距離で最大120インチ
-最小画面表示:0.2mの距離で最小5.5インチ (Android を搭載した独立したデバイス)
・Intel Atom x5 Z8550 搭載
・Android 6.0 OSプリロード
・2.4GHz / 5GHz Wi-Fi サポート
・Bluetooth 4.0 サポート
・4500mAh容量バッテリー及び1Wスピーカー搭載
・タッチパッド搭載 出典元:
ThinkPad Stack | レノボジャパン
http://www3.lenovo.com/jp/ja/landingpage/accessories/thinkaccessories/thinkpad/00/
本体の開封!
それでは、本体が入っている箱や、開封の様子をご覧いただきます。本体の箱、正面:ThinkPad らしい、黒と赤が特徴で、マットな質感です。


プロジェクター本体に、タッチパッドがあるのは、ホント面白い。

もはや、分厚い取扱い説明書があるのは、希少になりましたね。





本体の外観
外観のポイントをそれぞれみていきましょう。手のひらサイズ

タッチパッド
Android らしいですね。
各種のポート
電源用、HDMI、USB 2.0、セキュリティホール、Audio端子 の5種類です。
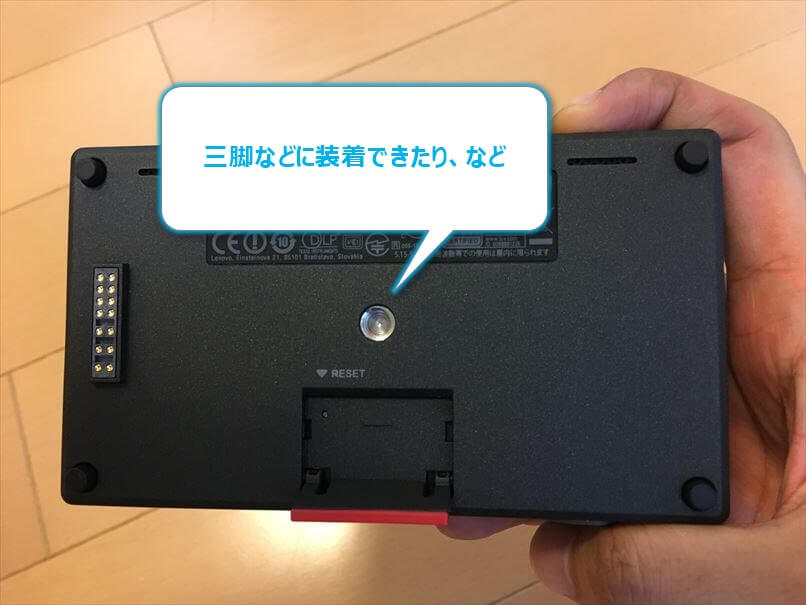
本体の下部
三脚などに装着できるホールがあります。
本体の正面
本体の熱を逃がすために、排気口があります。
スピーカー
スピーカーは電源ボタンの横に。
電源オン&初期セットアップ
それでは、電源をオンして、初期セットアップを進めていきましょう。
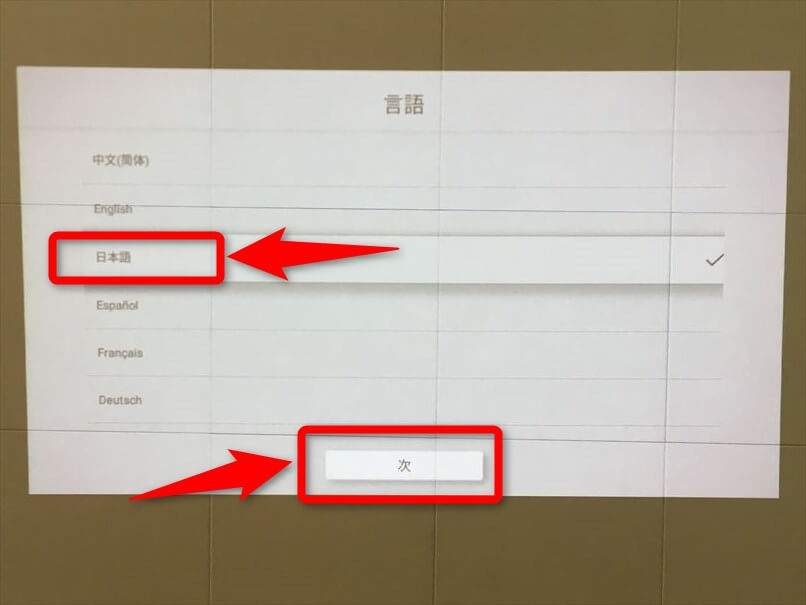
言語
電源を立ち上げると、言語の設定画面が出て来るので、言語に応じて設定します。ここでは日本語で。

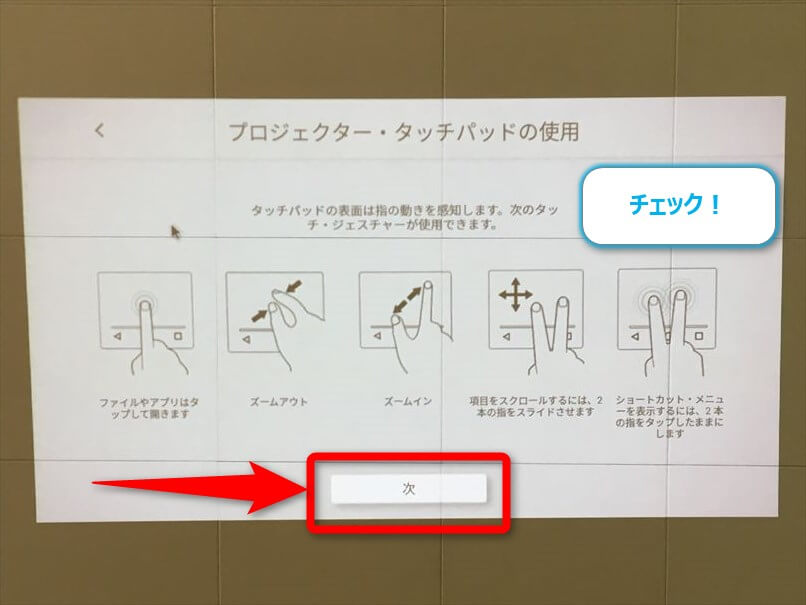
プロジェクター・タッチパッドの使用
タッチパッドの操作方法は、慣れないとよく分からないので、数分でも確認しておくと、あとあと楽です。
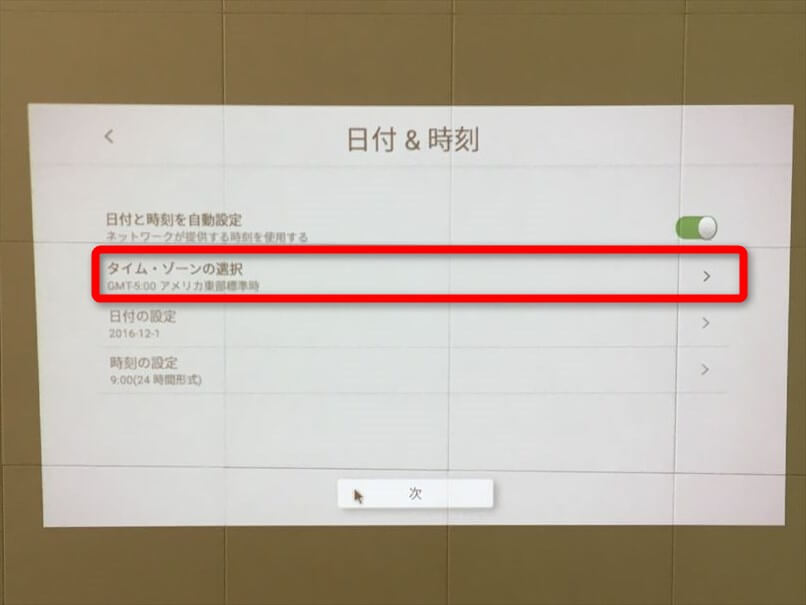
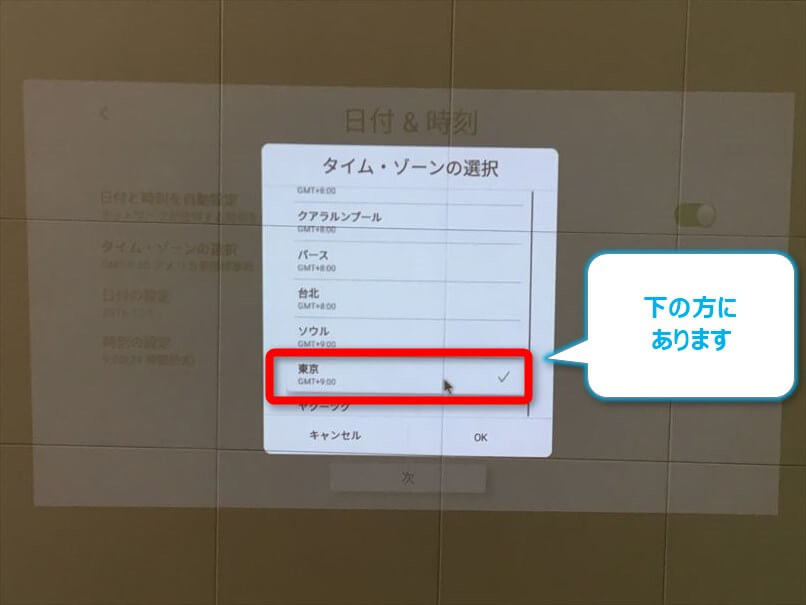
日付 & 時刻
日付と時刻を自動設定する場合は、「タイム・ゾーンの選択」のみ行います。日付と時刻は、インターネット接続できると、自動的に設定されます。


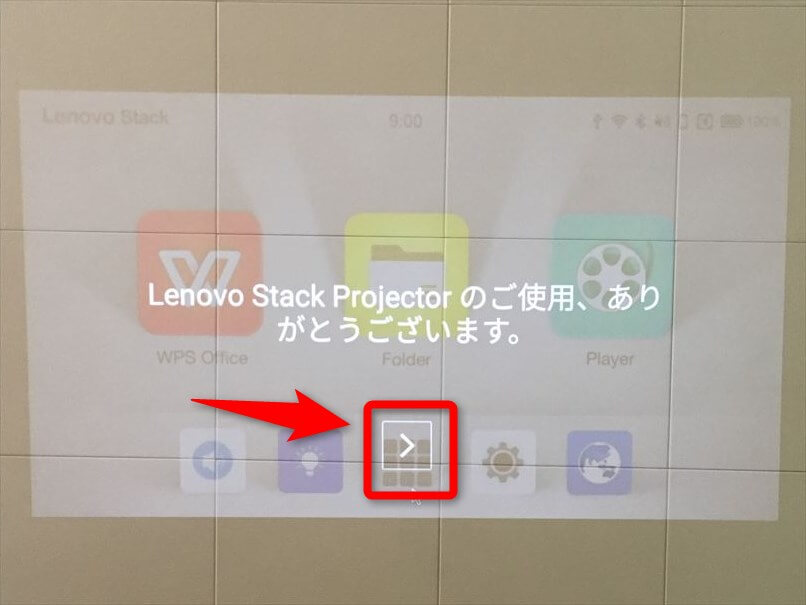
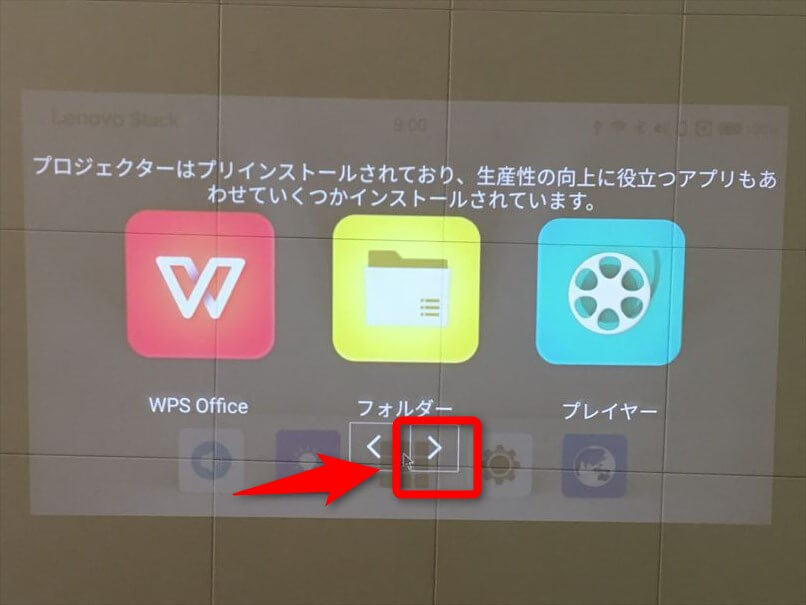
初期セットアップ完了時のガイド
初期セットアップがほぼ完了しました。




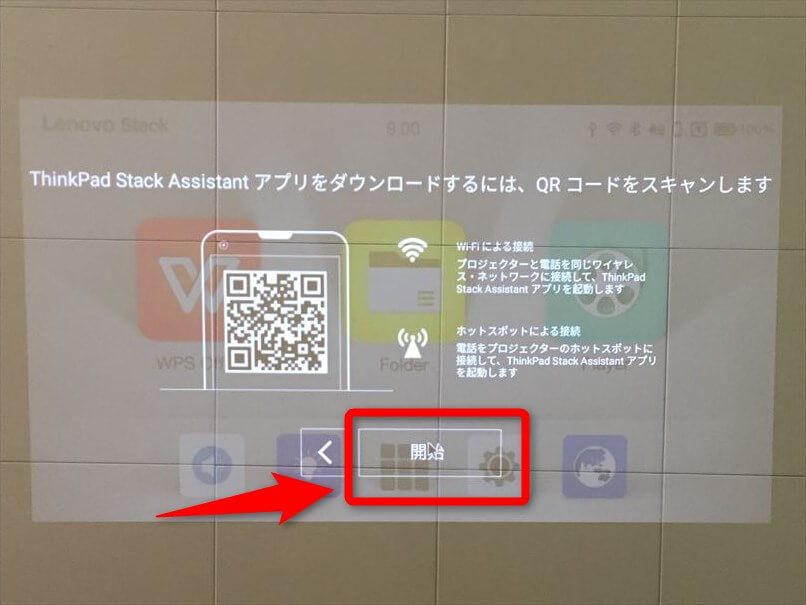
ThinkPad Stack Assistant(アプリ)
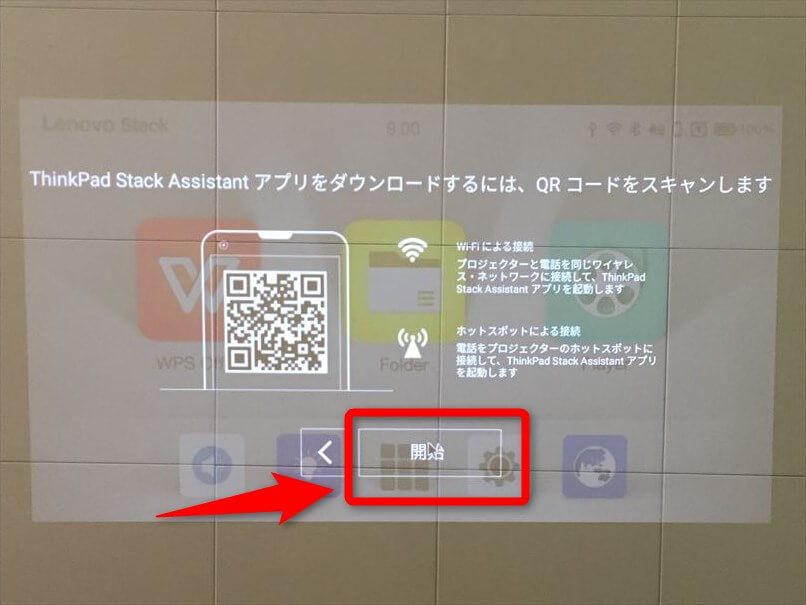
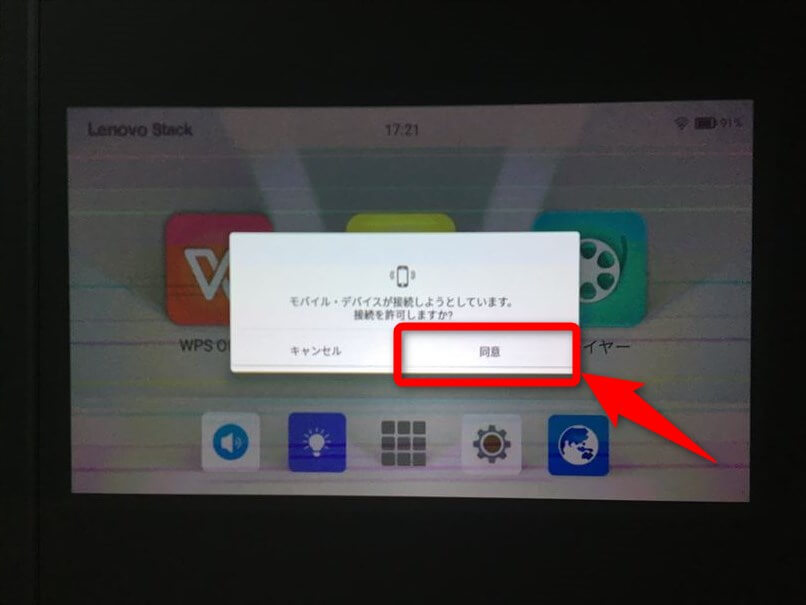
ThinkPad Stack Assistant アプリは、iOS 版で解説します。 以下公式サイトより抜粋アプリケーションの機能本体の初期セットアップ時の途中で、以下の画面表示が出るので、QRコードのスキャンで、アプリのインストールページにアクセスすることもできます。
●リモートコントロール機能とファイル操作・管理
●リモートコントロール操作:マウス操作、カーソル操作可能
●ハードドライブとモバイルデバイスの中のファイルをWi-Fi
ワイヤレスでアクセス可能
アプリケーションは以下よりダウンロード http://www3.lenovo.com/jp/ja/landingpage/accessories/thinkaccessories/thinkpad/00/
Google Play / Apple Store

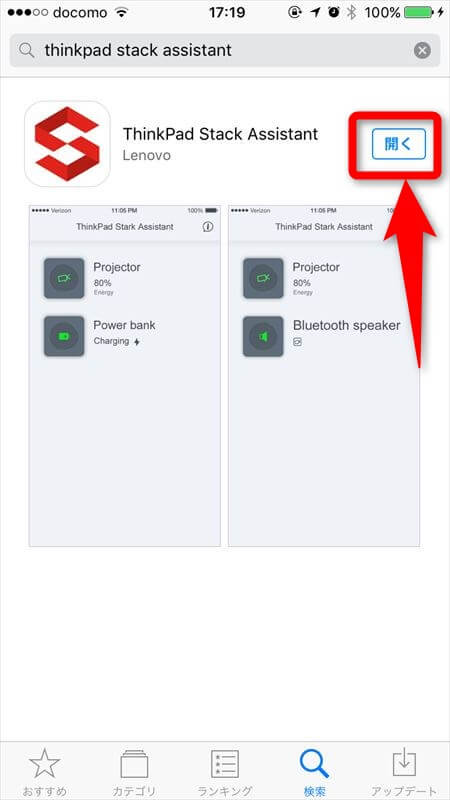
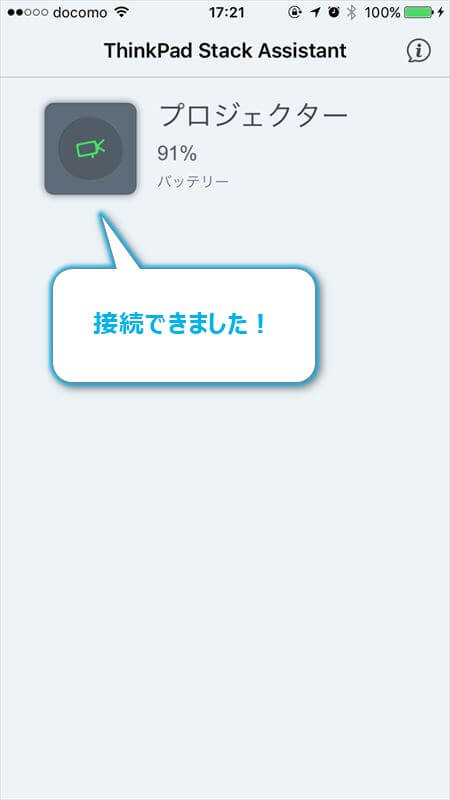
アプリのインストール
入手ボタンをタップ

アプリの初期設定
使用条件に同意するので、下にスクロール




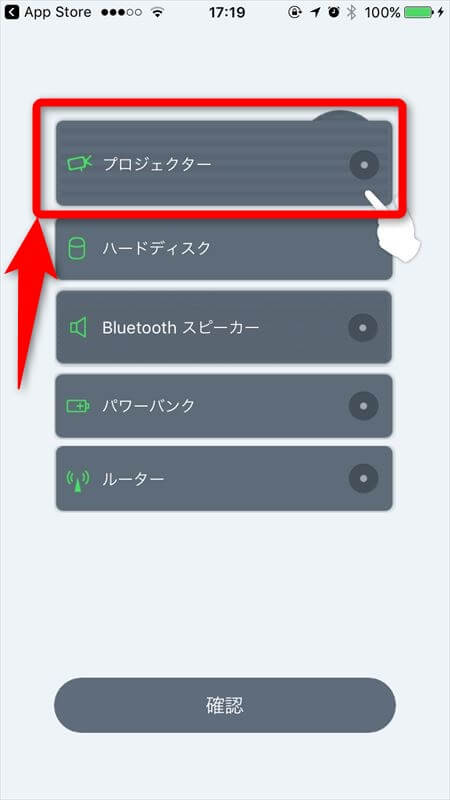
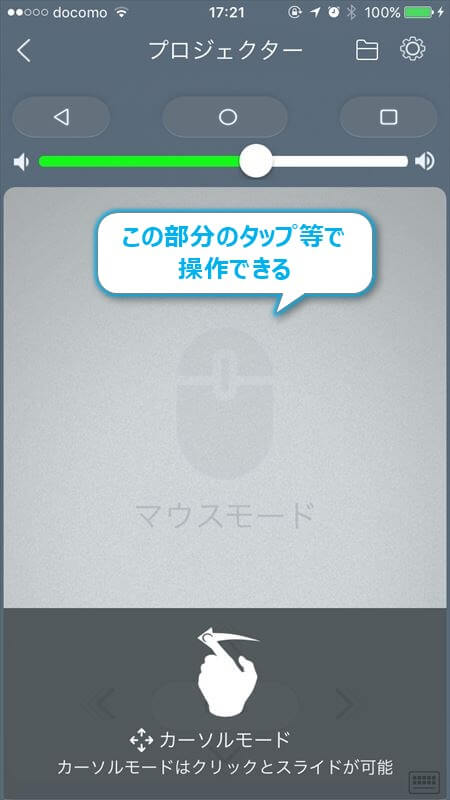
アプリの操作
「マウスモード」の範囲で、タップしたりすれば、プロジェクターを操作できます。本体操作よりも、スマホアプリからの方が使いやすいです。


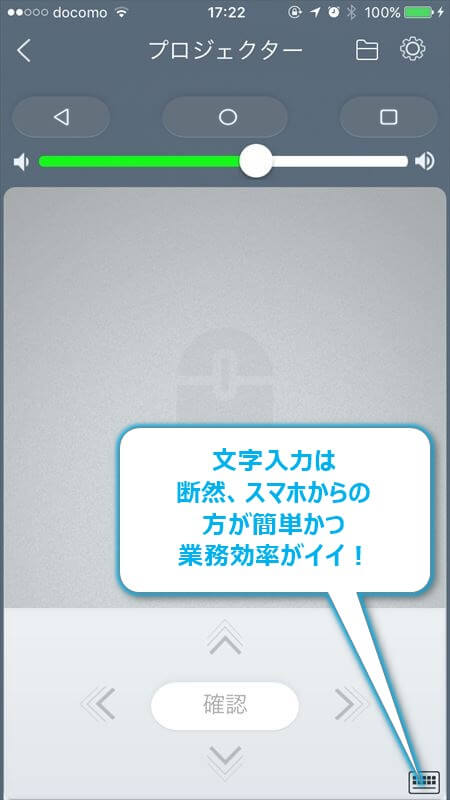
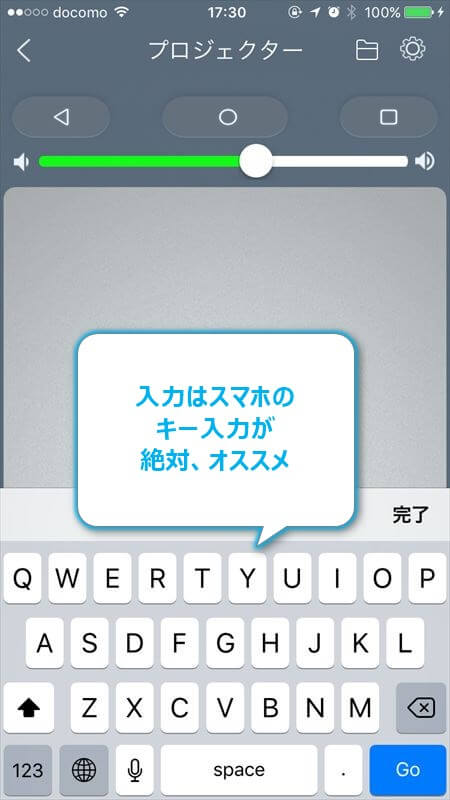
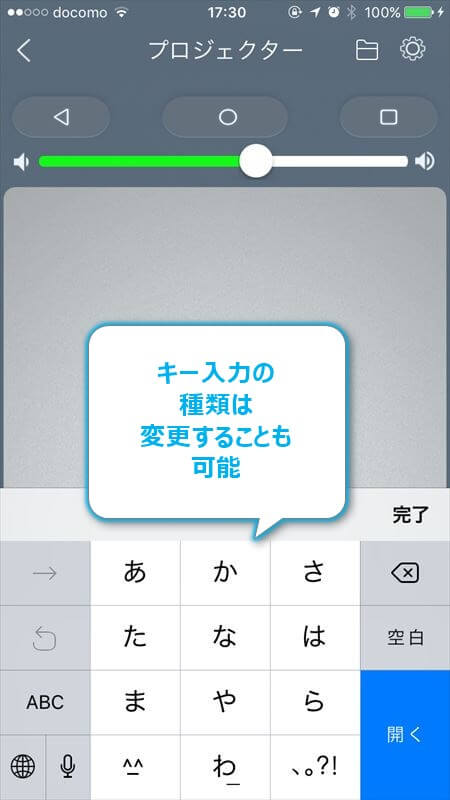
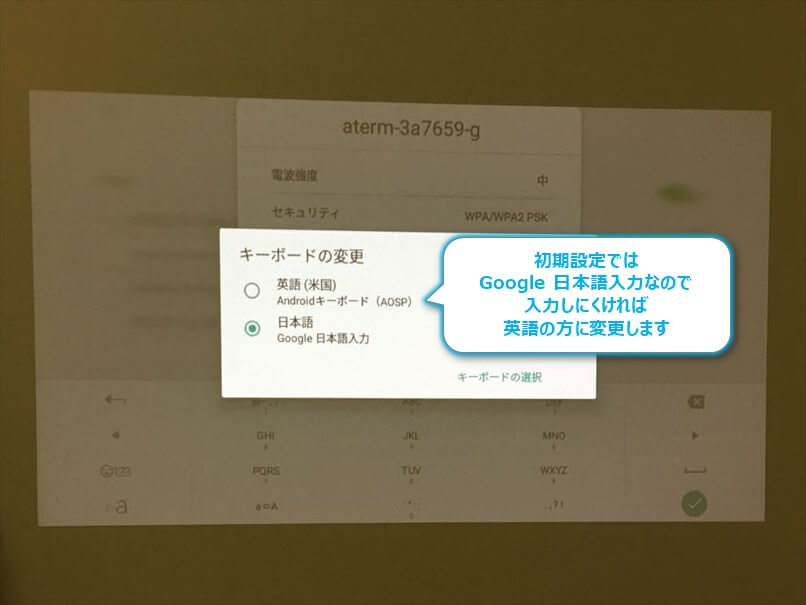
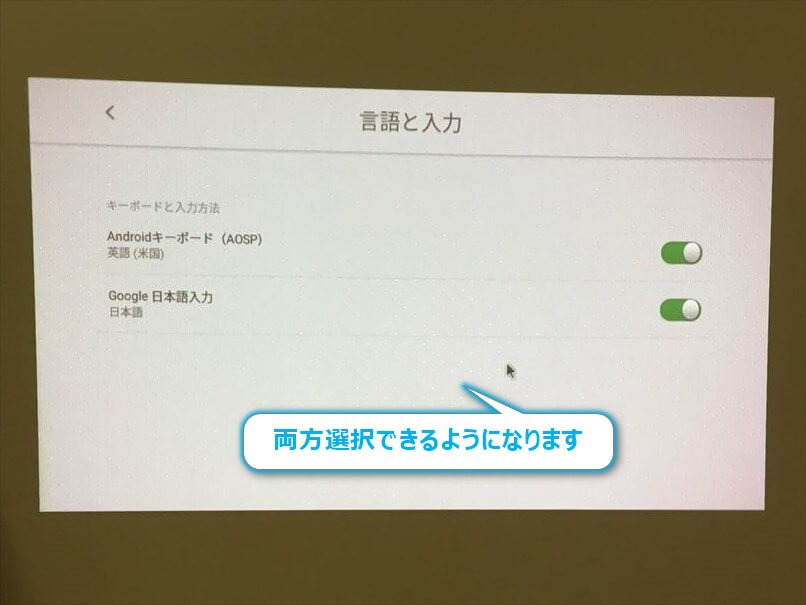
文字入力(アプリ)
入力はスマホのキー入力が絶対オススメです。


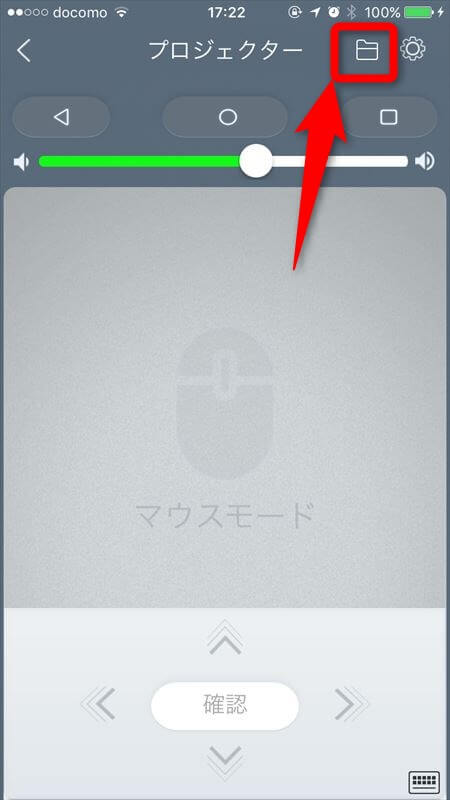
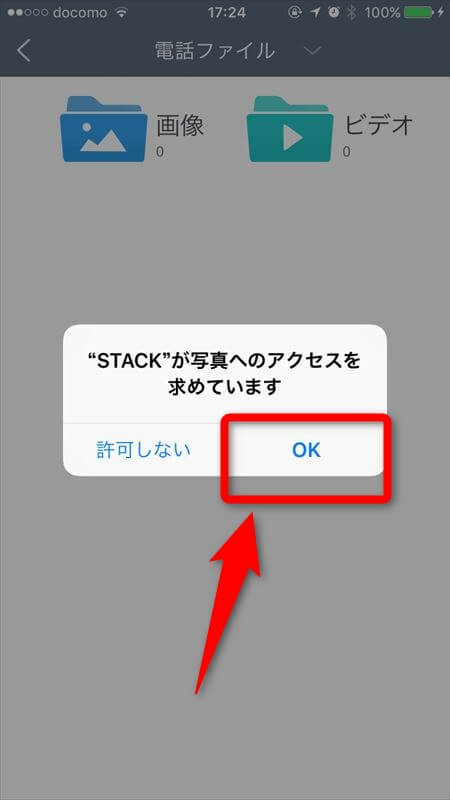
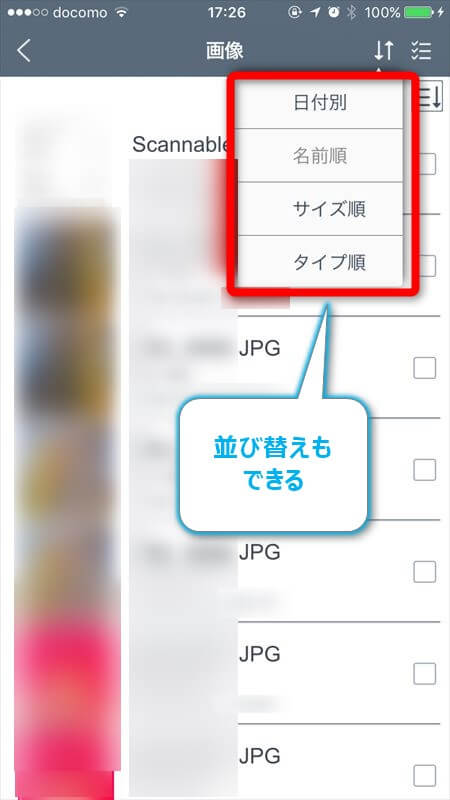
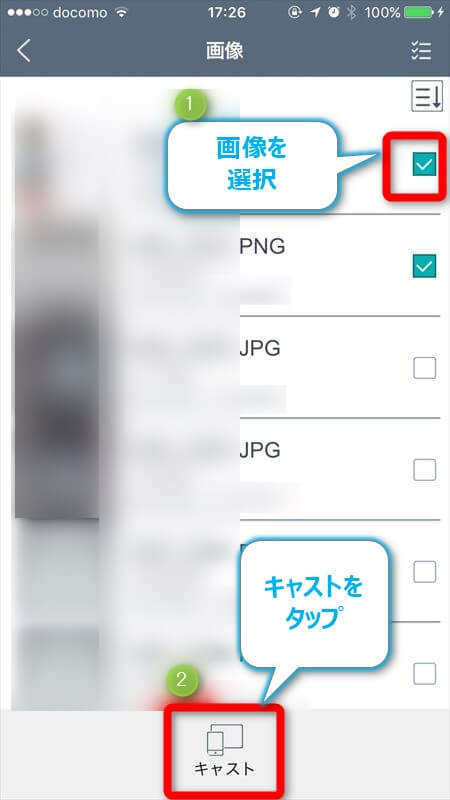
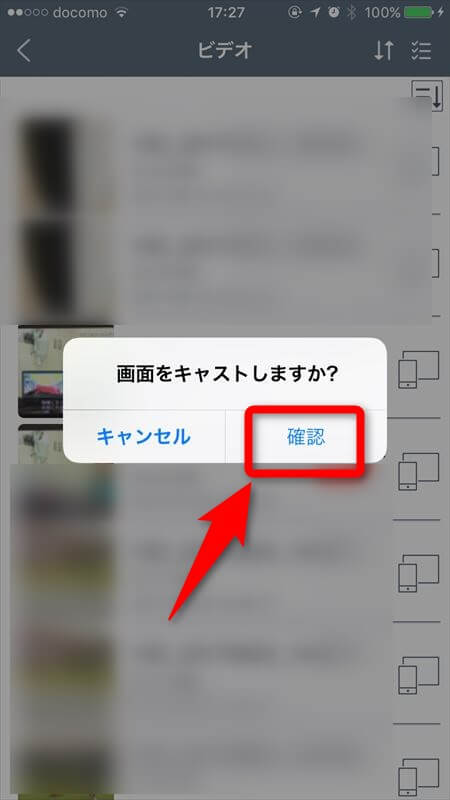
画像とビデオ(アプリ)
右上のフォルダアイコンをタップしてみましょう。






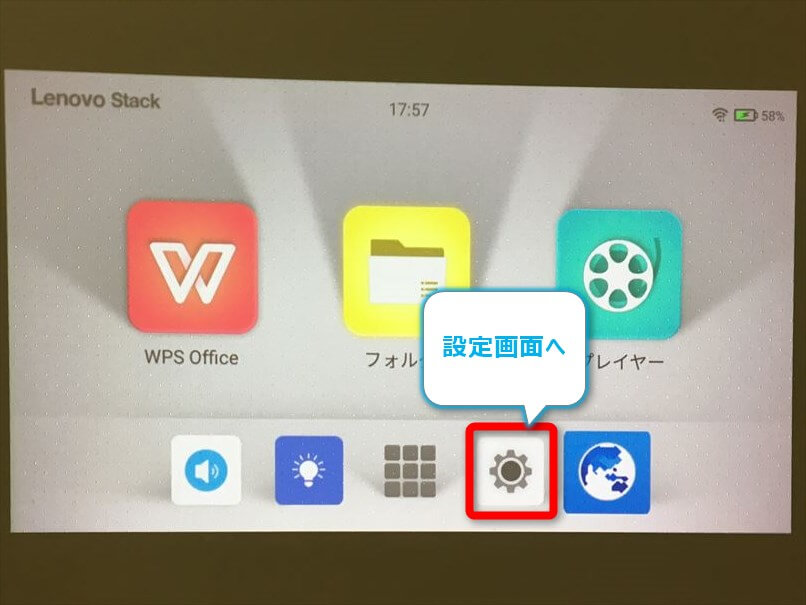
プロジェクター本体で行う設定
それでは、ThinkPad Stack モバイルプロジェクター の設定をみていきましょう。
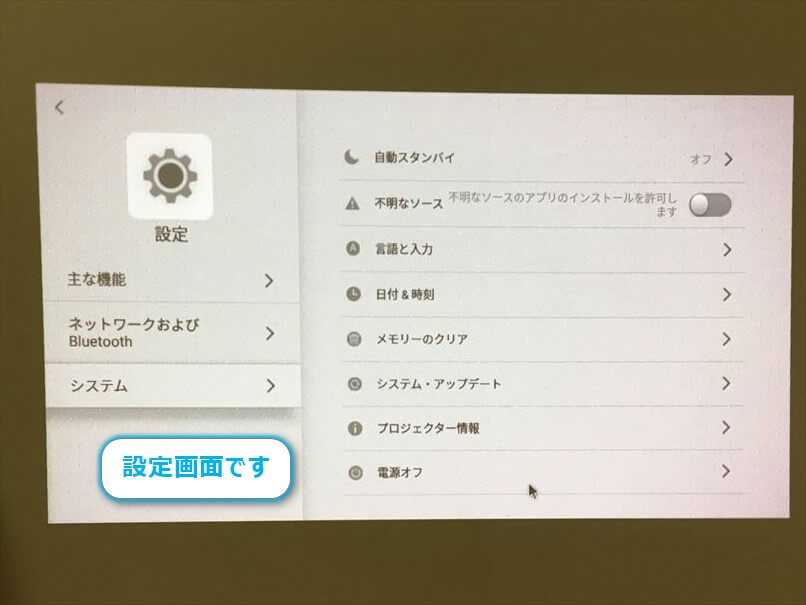
システム
システム全般の設定ができます。
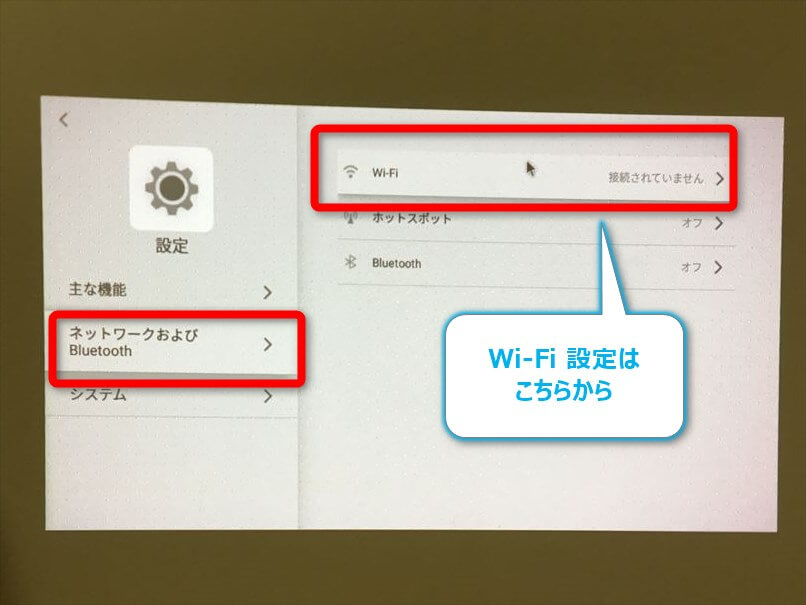
ネットワークおよびBluetooth
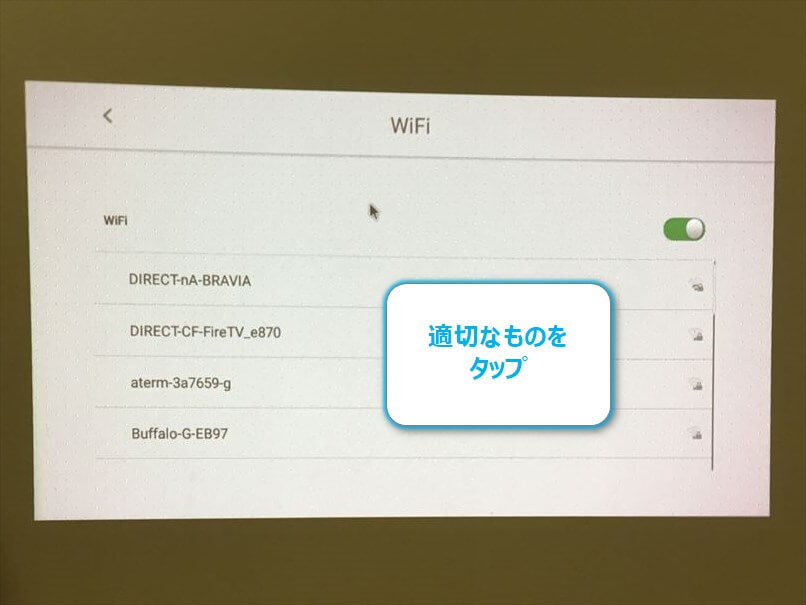
Wi- Fi やBluetooth の設定ができます。



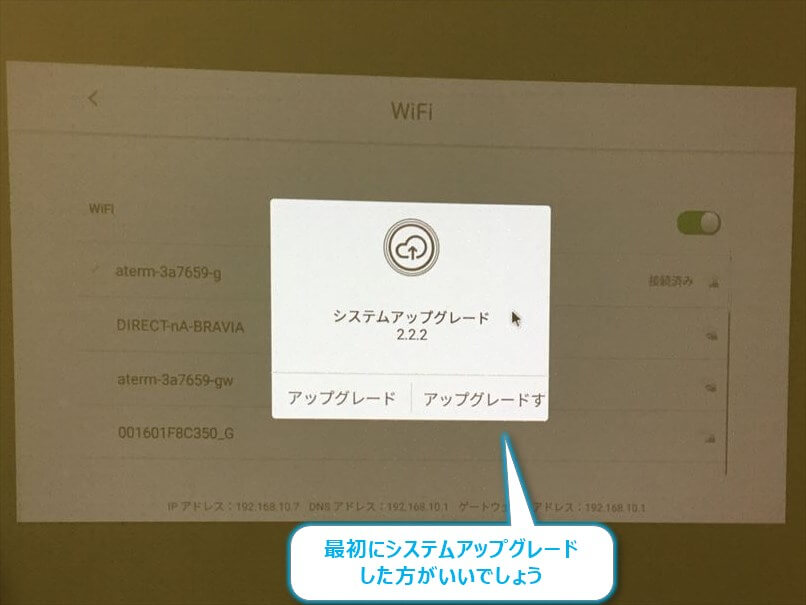
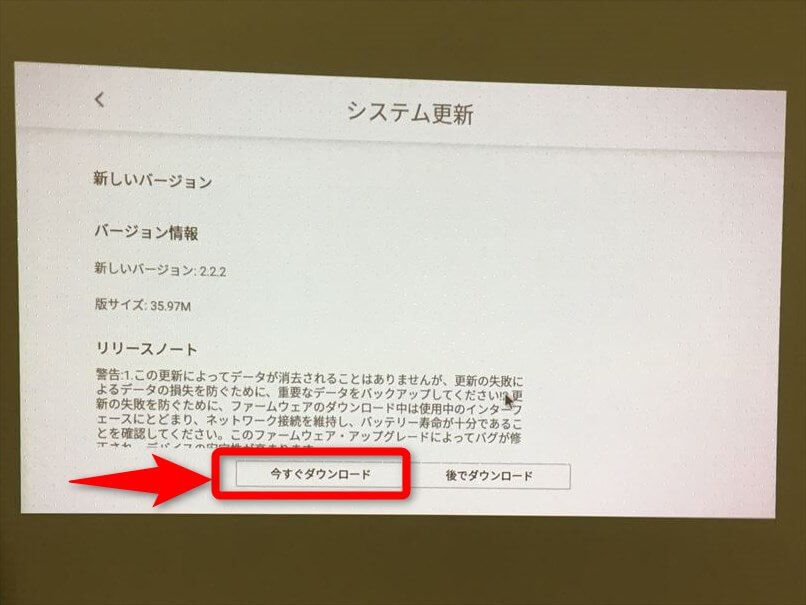
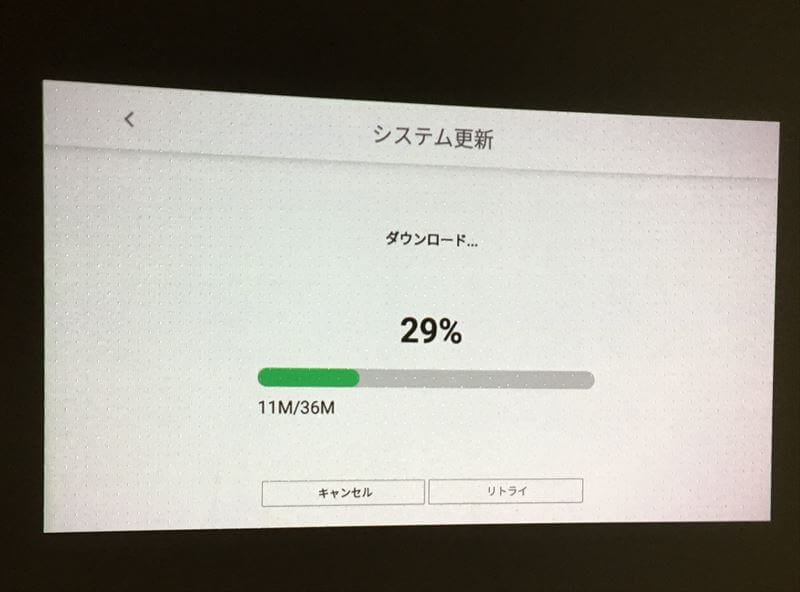
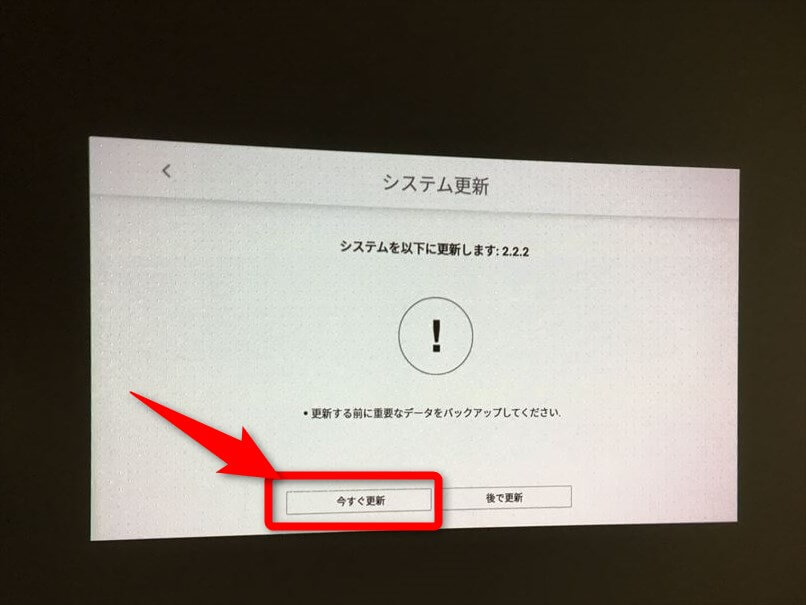
システムアップグレード
WiFi 設定が完了し、インターネット接続ができると、初期セットアップ時であれば、システムアップグレードが促されますので、アップグレードしましょう。ボタンの文字が切れていますが、右側の「アップグレードする」ボタンをタップで問題ありません。






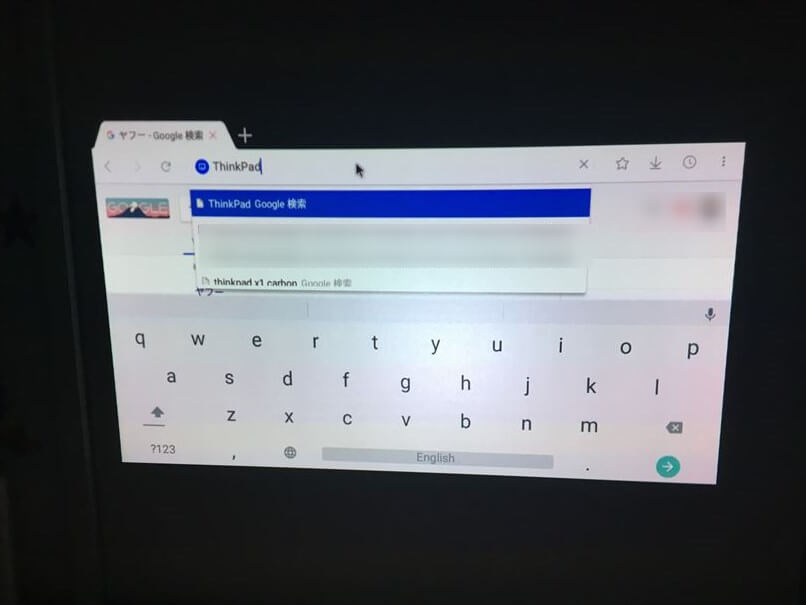
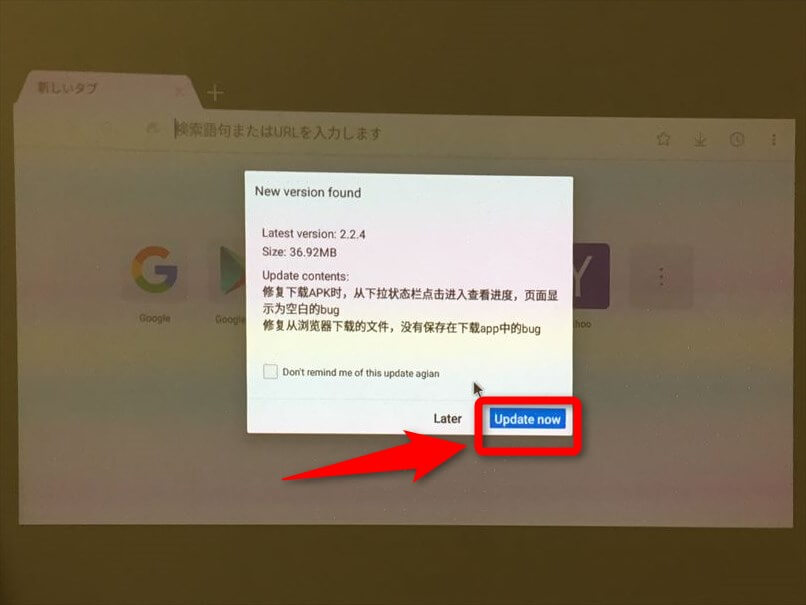
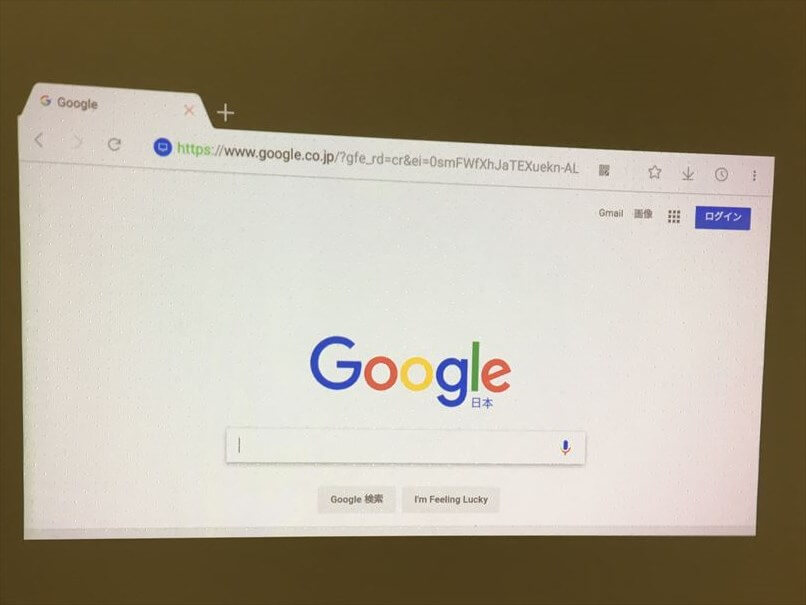
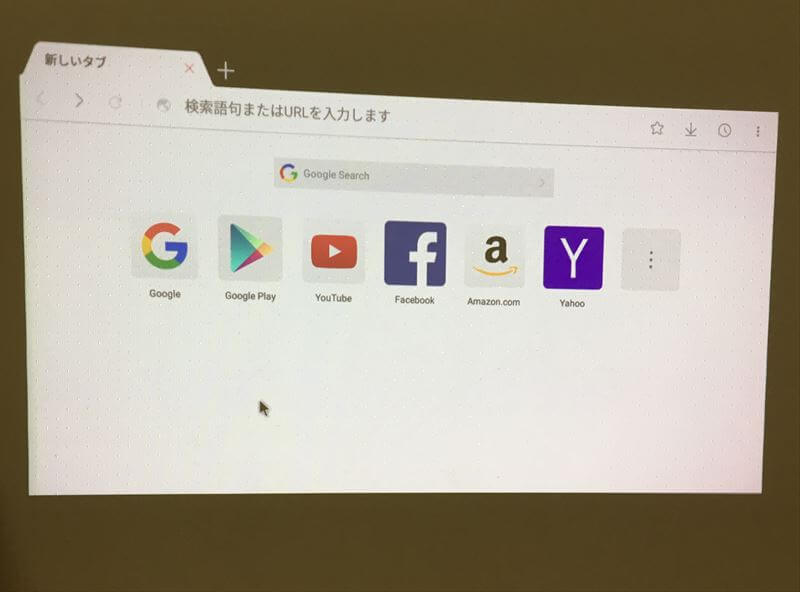
本体の操作(ブラウザ表示)
Android ベースなので、Chromeとは書いてませんが、Chromeブラウザそっくりですね。

(参考)Amazon・ビデオ(PC から投影)
映画も見られる~あたりまえか(笑)
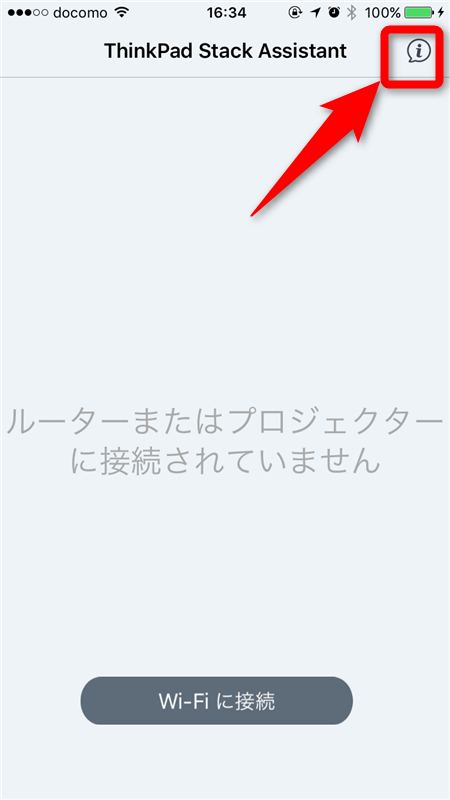
ThinkStation Stack Assistant アプリで行う設定
製品情報の確認
右上の「i(アイ)」アイコンをタップ

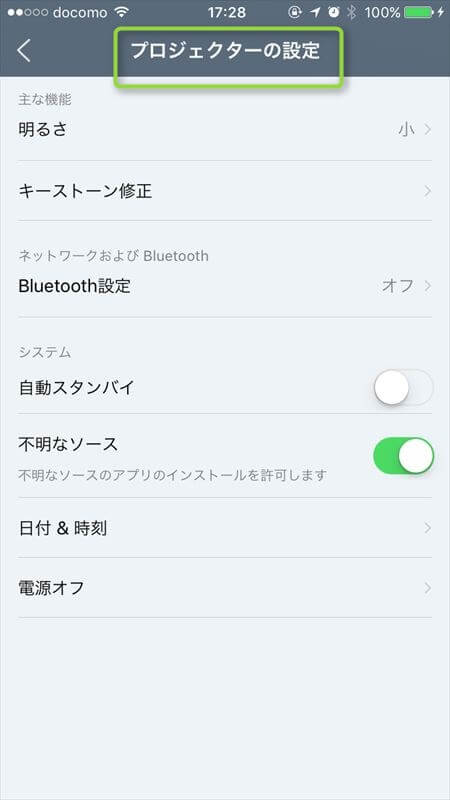
プロジェクターの設定(アプリ)
プロジェクターの設定メニュー一覧です。
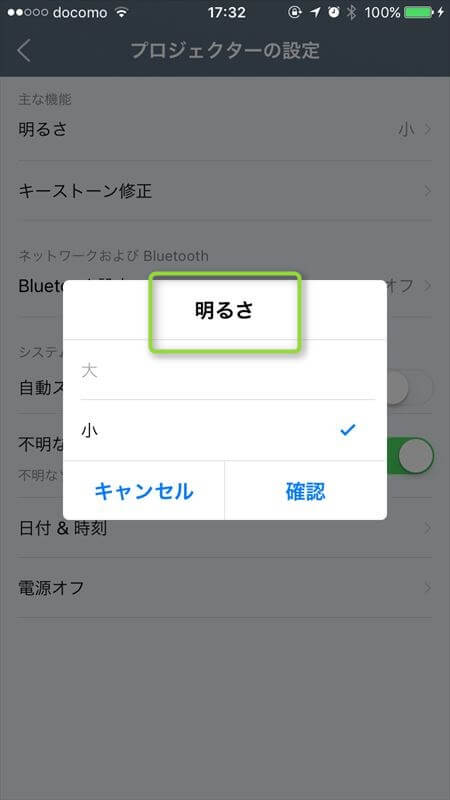
明るさ(アプリ)

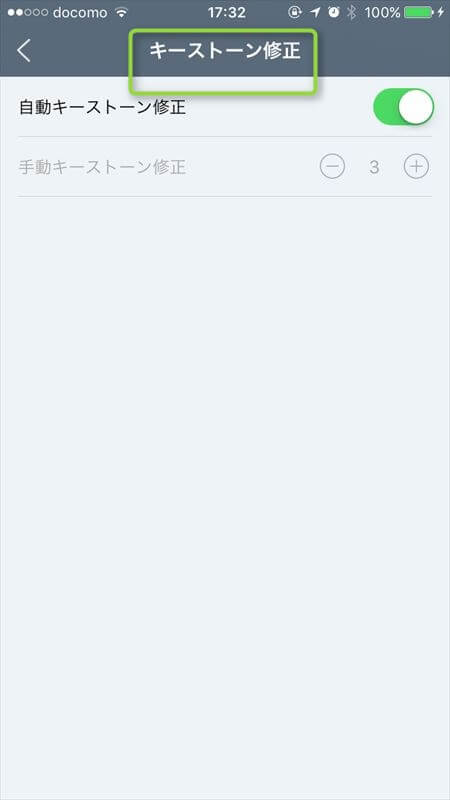
キーストーン修正(アプリ)

Bluetooth設定(アプリ)

日付 & 時刻(アプリ)

電源オフ(アプリ)

まとめ
いかがでしたか。実際に使ってみないことには、伝わりにくい点もあるかもしれませんが、プロジェクター本体に、Android OS が搭載されていて、本体だけで操作できる点、投影できる点は、新鮮ですよね。
こういったテクノロジーは、まさにイノベーションの1つと言っていいでしょう。
今回、ThinkPad Stack Assistant の iOS アプリ版が使えないのは、残念でしたが、主に、法人向け、仕事用途に作られた製品だけに、プライベートでも、もちろん使えますが、ビジネス・ツールとして、検討するに値する製品です。
※2017/08/11 にあらためて確認したら、iOS 版のアプリもインストールでき、使えましたので、その解説も追加しています。
ぜひチェックしてみてください(^_-)
The following two tabs change content below.


小松 英二
代表取締役 : 株式会社ワークスピーディー
ソニーの情報システム子会社で、5万人以上のユーザー向けの社内ヘルプデスクや、認証サーバ・メールサーバの運用を経験。その後、日本マイクロソフトや、レノボ・ジャパンで、大手法人営業のプリセールスSE を担い、ソフトウェアからハードウェアまで幅広い知識と経験を持つ。現在はIT企業、株式会社ワークスピーディーの代表取締役。
詳しくはこちら → プロフィール
最新記事 by 小松 英二 (全て見る)
- 英語の読み書きに役立つツール(ビジネス・仕事向け) - 2024年1月15日
- 【IVRy(アイブリ−】電話の自動応答をするクラウドサービス - 2022年5月5日
- 【iPhone】「ブック」アプリで倍速再生 - 2021年12月31日



